【CSS】table要素をoverflowで横スクロールさせたいが、親要素で囲めないときの対処

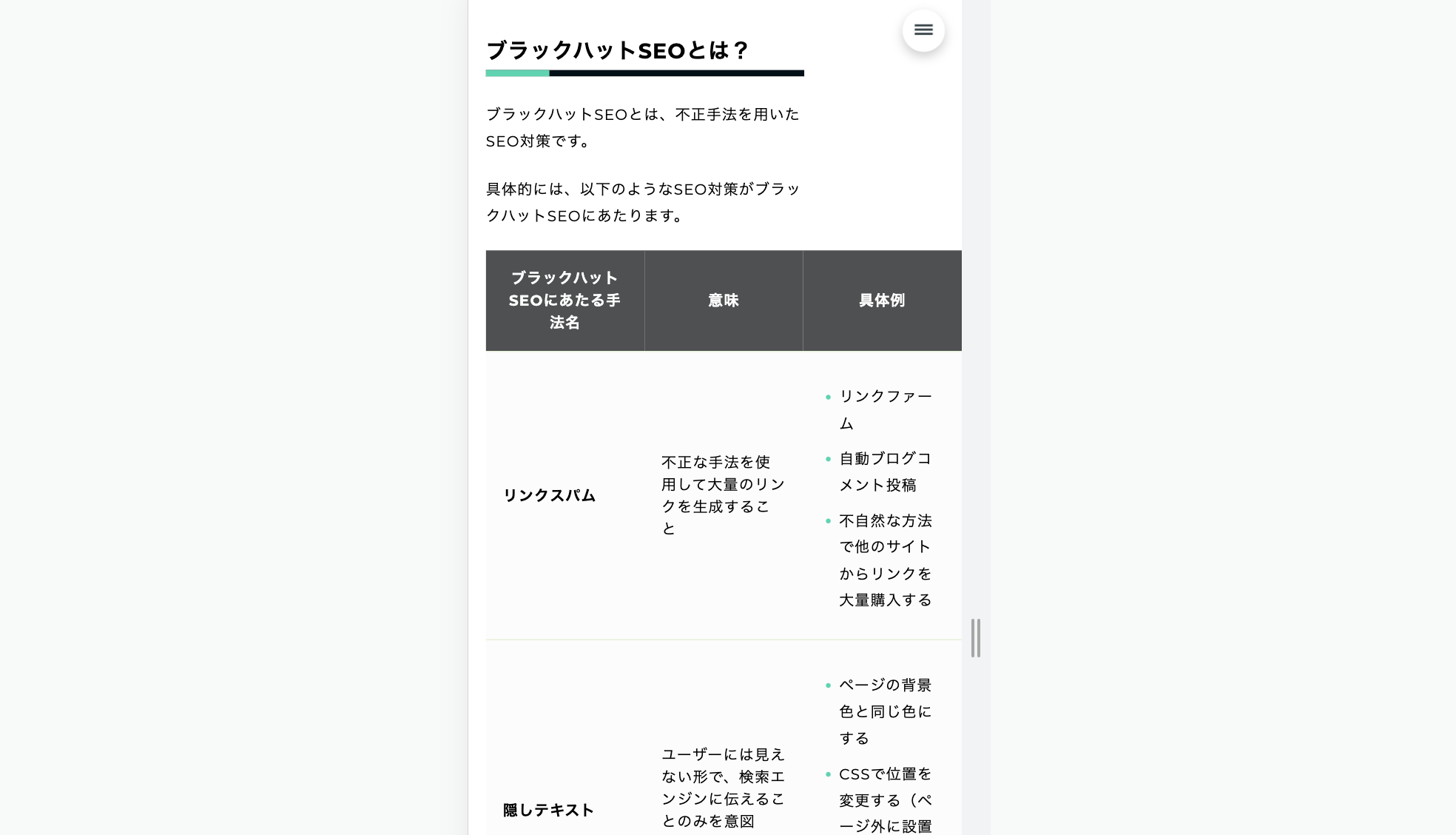
HTMLのtableタグの横幅が、デバイスの横幅を超えているとき、以下のようになってしまいます。

これを、デバイス横幅からはみ出た分は隠して、横スクロールできるようにしたいです。
display: blockなどの要素に関しては、overflow-x: scroll;(あるいはauto)かけることで横スクロールを実現できます。
しかし、今回tableタグで、思い通りいかなかった仕様だったので、解決に至るまでの苦戦を備忘録です。
問題:tableを横スクロールさせたいが、親要素で囲めない(HTMLは変更できない)
該当のtableタグとその周辺のHTML要素が、以下のようなサンプルだとします。
<p>フルユーザーは、一部機能が「表示のみ」となり、一部機能が使えません。</p>
<table>
<tbody>
<tr>
<th colspan="1" rowspan="1">
<p>表示のみ</p>
</th>
<td colspan="1" rowspan="1">
<ul>
<li>アドレス変更</li>
</ul>
</td>
</tr>
<tr>
<th colspan="1" rowspan="1">
<p>権限なし</p>
</th>
<td colspan="1" rowspan="1">
<ul>
<li>ユーザーの追加</li>
<li>Google アナリティクス アカウントとのリンク</li>
<li>プロパティ所有者の追加、削除</li>
<li>サイトマップの送信</li>
</ul>
</td>
</tr>
</tbody>
</table>
<p>ほとんどのデータの閲覧、エラーチェックが可能です。<strong>ユーザーの追加や、プロパティ自体の重要な設定はできない</strong>ようになっています。</p>仕様上、このHTML自体を変更できないというのが、今回頭を抱えたポイントです。
まず、table要素を、(displayプロパティの値は「table」のまま)横スクロールさせる方法について調べました。
ChatGPTに対処法を聞く
すると、tableタグを、divタグで囲う必要があることがわかりました。以下のサンプルコードは、ChatGPTに教えてもらったものです。

表を横スクロール可能にするために、HTMLとCSSを使用してスタイルを調整する必要があります。以下に示す方法で、表を横スクロール可能な状態にすることができます。
<style>
.table-container {
overflow-x: auto;
width: 100%;
}
table {
table-layout: fixed;
width: auto;
}
</style>
<!-- ▼ tableの親に、この要素を追加する必要がある -->
<div class="table-container">
<table>
<tbody>
<!-- 表の内容 -->
</tbody>
</table>
</div>上記のコードでは、table-container というクラスを持つ <div> 要素で表を囲み、その親要素に対して横スクロールを可能にするスタイルを適用しています。table 要素には table-layout: fixed スタイルを適用して、列の幅を固定するように指定しています。
つまり、tableタグを <div> 要素などで囲み、その親要素にoverflow-xを設定しなければなりません。
ChatGPT以外でも、ググればこれと同じ対処法しか出てきませんでしたので困りました。
HTMLはいじれないので他の方法を探したい
ヘッドレスCMSを使用しており、tableタグをdivタグで囲うことができませんでした。
tableタグとその子要素にCSSをうまく当てて、なんとか横スクロールを実現したいです。
解決策
1. tableタグをdisplay: blockにする
最初に行ったのは、tableタグにdisplay: block;を当てることです。つまり、以下のようにしました。
table {
display: block;
overflow-x: auto;
width: 100%;
}これでテーブルの横スクロール自体は実現できました。
しかし、displayがtable属性でなくなったために、table-layoutプロパティの設定が効かないという問題が生じます。
table-layoutプロパティはテーブルのデザイン上必要なので、追加でスタイルを調整する必要があります。
2. tbodyをdisplay: tableにする
結論として、tableタグの直下要素tbodyタグに、display: table;を当てることにしました。
つまり、最終的には以下のようになります。
table {
display: block;
overflow-x: auto;
width: 100%;
}
table tbody {
display: table;
}こうすれば、tbodyの中身はtable属性となり、table-layoutプロパティが効いてくれて、理想のデザインと横スクロールが実現できました。