独学でアプリは作れる?文系の僕が半年で自作アプリを開発した話

こんにちは。
突然ですが、
「こんなアプリがあったらいいのにな〜」とか、
「便利なアプリを自分で作れたら稼げそうだな〜」
とか思ったことはありませんか?
この記事を読んでくれているということは、少なくともアプリを作ることに興味を持っていることは確かではないでしょうか??
今回は、もともとプログラミングの知識ゼロだった僕が独学で自作アプリをリリースした話を紹介していきたいと思います!
この記事を読んで「自分でも作りたいアプリを作ることができるんだな」と、あなたの一歩を踏み出す助けになったら嬉しいです!
注意点として、これから紹介する話は僕の実体験に基づく話なので、「その方法を取れば必ず上手くいく」とか、「これが絶対的に正しいやり方だ」とかそういうわけではないということはご理解をお願いします...!
アプリを作ろうと思ったきっかけ
個人アプリ開発には夢がある
アプリを作ろうと思ったきっかけはみなさんそれぞれあると思います。
僕の場合は大学4年の就活中に久しぶりに会った高校からの友人との会話がきっかけでした。
その友人は当時から独立してWeb制作の仕事をしていました。高校、大学ともに文系だった僕はWebやITといった分野は遠い世界のことのように感じていたため、 彼の仕事の話にはただ漠然とした感心を持って耳を傾けているだけでした...
そんな彼の話の中で、一際僕の興味を引くトピックがありまして、、
それが個人アプリ開発の話でした。
「もし何十万、何百万人ものユーザーを抱えるアプリを作ることができたらそこで発生した利益はほとんど 自分のもとに入ってくるから夢があるよね」と。
確かにもしそんなことができればこれから何十年も会社で働く必要はなくなって最高だし、アプリを作るスキルを身につければ、それが上手くいかなくても、どこででも必要とされそうだな〜〜と、気持ちが昂りました。
そんなとき、彼が開発中の瞑想アプリを見せてくれたんですよね。高校時代からずっと一緒だった友人がアプリを作っているのを見て、「自分にも頑張れば作れるかもしれない!」と、そのとき初めて ITのことを身近に考えられたのを覚えてます。
作りたいアプリのアイデアはたくさんあった
文系で、ITとは全く無縁だった僕ですが、 アプリのアイデア自体はすでにいくつか浮かんでたんですよね。
アプリに限らず「こんなものあったらいいな」とか「こういうものってまだ世の中にないよな」とか、そういうことをときどき考えていたからですね!
別に便利じゃなくても、あったら面白いものは世の中にいくつあっても困らないので、思い浮かんだものはとりあえずメモする習慣がありました。
おそらくこの記事を読んでいる皆さんの中にも、「今はアイデアだけあって、 それは自分の手で形にしたいからアプリを作りたい」と思ってる人がいるんじゃないでしょうか??
僕もまさにスタートはそうでした。 プログラミングの知識なんて全くのゼロで、でも自分が作らなかったら誰も作らないだろうから、自分の手で世の中に1つ新しいものを生み出すチャンスだ、これは!と思って始めました。
独学でアプリ開発を勉強した理由
僕が独学でアプリを勉強した理由としては、アプリを作る動機がただ「自分の作りたいアプリを作れたらいいな」というだけのものだったから、というところです。
お金をたくさんかけるよりは、自分のペースで、自由な時間を使って楽しく学べたらいいなと思って独学を選びました。
独学といっても、今はネットに初心者でもプログラミングを学べるサイトがいっぱいあるんですよね。そういったサービスを使って、特に大きな苦労もなく、アプリ開発の世界にどんどん足を踏み入れていくことができました。
作ったアプリの紹介
1作目:「ドット持ち物」


僕にとって初めての自作アプリが、この「ドット持ち物」です!
完成形の見た目が頭の中ではっきりイメージできていたので、「 自分の想像したアプリが形になっていく感覚」がつかみやすくて作っていてとても楽しかったのを覚えてます。
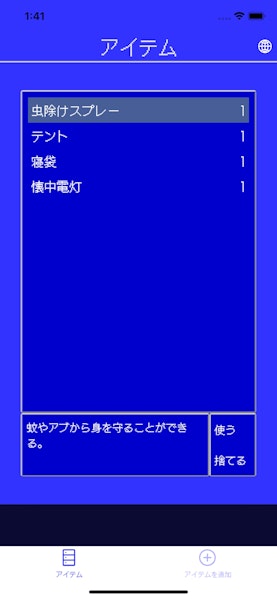
ゲームのアイテム画面風持ち物メモアプリ
 |
|---|
ゲームのアイテム画面風の見た目をしただけの持ち物メモアプリで、 とってもシンプルなものです。持ち物を自分で登録すると、別画面のリストに入っていきます。「使う」や「捨てる」を選択できます。
シンプルで、ちょっとだけ面白いアプリを作りたかった
メモ帳アプリとかリスト系のアプリとかって、デザイン次第で使い心地が全然変わると思って、馴染みのある人が多い「ゲームのアイテム画面」風な見た目のものを作ってみようと思いました。
日常にゲームの要素が入り込んできた感じがして、完成した時は自分で感動してました。
学習サイトのチュートリアルをベースに
プログラミング学習サイトで チュートリアルとしてメモ帳アプリ作成みたいなものがあったので、それを参考にしながらデザインを自分の思うように変えていって作成しました。
チュートリアルのものをベースにして、デザインや機能を少し変えて自分のオリジナルアプリにするっていうところから始めるの、おすすめです!
2作目:「Shirase」



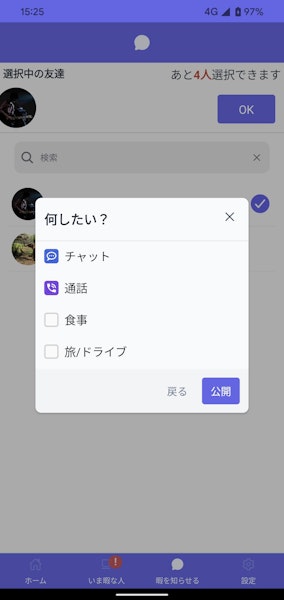
友達を気軽に誘えるSNSアプリ
 |  |
|---|
友達登録した人に向けて、自分が暇な時、「今あなたと何かしたい」ということを知らせるアプリです。「何か」というのは、チャット、通話、食事、旅の4つから選択します。
このアプリが担うのは、あくまで「誘う」ところまでです。チャットや通話機能はないので、友達が誘いに乗ってくれたら、別のチャットアプリを開いてやり取りしてもらいます。
友達を何かに誘うハードルを下げたかった
僕は自分から誰かを何かに誘ったり、久しぶりにメッセージを送ったり、初めて話しかけたりするのが苦手なタイプで、どうしても「迷惑じゃないかな」とか、「断られたら嫌だな」とか、「びっくりさせちゃったらどうしよう」とか考えてしまうんですよね...
何かに誘ったり、久しぶりにメッセージを送るのが「いきなり」にならないように、ワンクッションおけるアプリがあったらもっと軽率に友達と遊べるのにな...と思ったのがきっかけです。
日本人1人あたりの平均友達人数が5倍に底上げされる!
アプリを作る上で何がモチベーションになるか、僕の場合、「このアプリが日本中に普及したらどうなるか」を想定することです。これがあると「絶対最後まで作り上げてやろう」っていう執念が生まれ、育ちます。
同性、異性問わず、「今は特別仲良くないけど、相手が自分に興味を持ってくれてるなら全然友達になりたい」っていう人って、誰にでもいるはずです。そしてその人数は1人とか2人とかそんなレベルじゃなく、何十人単位でいると思います。こういう「潜在的友達」を掘り起こして、何かしらに誘って「友達」になるのがこのアプリです。
日本中に普及して、みんながもっと簡単に、素直に人を誘えるようになったら、普通に1人あたり30人とか50人とかのレベルで「かなり仲良い」友達を持っちゃうんじゃないでしょうか。そんなことになったら絶対なんらかの社会の変化ってありますよね。恐ろしいことです。
初めての通信機能!
このアプリはユーザー同士でやり取りをするアプリなので、通信機能をつける必要がありました。
調べてみると、firebaseという、Googleのツールが役に立ちそうなことがわかりました。
これを使ったおかげで、サーバーやデータベースの学習をスキップして、さらにお金もかけずに簡単にユーザー間をネットワークで結びつけることができました!
3作目:「動画&音楽でタイマー」



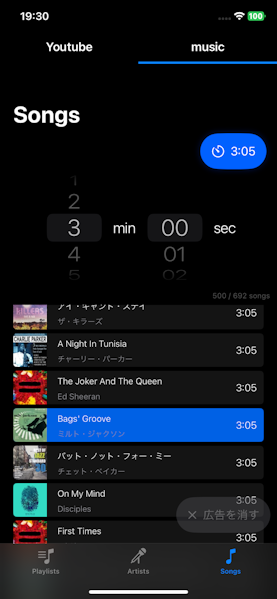
動画や音楽をタイマーにしちゃうアプリ
 |  |
|---|
YouTubeの動画や、デバイス内の音楽(Android)、AppleMusicの音楽(iOS)の中から、「計りたい時間」に近い長さのものを探して、そのコンテンツ自体をタイマーにしてしまうアプリです!
例えばカップラーメンの3分を計りたい時は、長さが3分に近い動画や音楽を再生して、それを視聴しながら3分待つといった感じですね!
普通のタイマーで3分計るよりも楽しく待てますね。
動画とか音楽は、長さによってはタイマー代わりになる!
普段からカップ麺を待つ時は3分くらいの音楽をかけて待っていたんですが、 なかなか3分ちょうどの音楽って、 探すのが難しいんですよね。 もともとあるミュージックプレイヤーアプリに時間を指定して曲を選ぶ機能なんてなかったので。
じゃあ、そんな機能のあるミュージックプレイヤーアプリを自分が作っちゃおと思ったのがこのアプリを作ったきっかけです。
どうせなら音楽だけじゃなくってYouTubeの動画でもそういうことができたらもっと幅が広がるなと思ってYouTubeの機能もつけました。
1日のうちの3分間を、ちょっとだけ楽しくする
一つ前のアプリで書いた、「このアプリが日本中に普及したらどうなるか」ですが、もちろんこのアプリでも考えていました。
まずカップラーメンは、みなさん食べますよね。それ以外にも、料理する人なんかは、茹で時間とか、焼く時間とか、ちょっとした時間をタイマーで計ることはあると思います。そのタイマーで計るつまらない3分や5分を、好きな歌を聴く3分、面白い動画を見る5分に変えるのがこのアプリです。
自分が作ったアプリで、大勢の人の3分間を少し楽しい時間に変えられると思うと、何がなんでも作るぞという気持ちになりました。
他サービス(YouTube, Apple Music)のコンテンツを取得する難しさ
このアプリはYouTubeやApple Musicなどの、他のサービスのコンテンツを利用するアプリです。YouTube、Apple Musicから動画や音楽が取得できたら、それを時間順に並べ替えて再生さえできるようにしちゃえば完成でした。
でもそれが結構大変でした...
YouTubeの動画を自分のアプリに表示するには、いくつかGoogleのサービスに登録して設定をしなきゃいけないし、Apple Musicの音楽を取得するには、Swiftという、iOSアプリ開発に特化した言語を0から勉強しないといけませんでした。
ただただ「このアプリを絶対に完成させたい」っていう執念で作られたアプリです。
4作目:「Geo Stock」
2%E3%81%AE%E3%82%B3%E3%83%92%E3%82%9A%E3%83%BC%201.png?w=300&h=300)


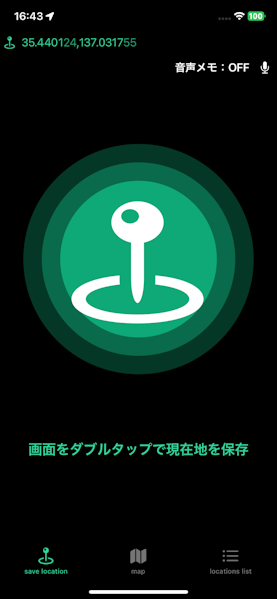
運転中気になった場所を即、記録できるアプリ
 |  |
|---|
アプリを開いて、画面のどこかを触るだけで現在地を記録できてしまうアプリです!
運転中に「お、あの建物なんだろう?」って思っても、その場で調べるのは難しいですよね。そんなときに使えます。運転しながらスマホの操作はできないので 、画面のどこかに指を触れるだけで記録できるようになってます!
記録した場所をあとから見返して、 次の休日の目的地を決めるなんてこともできちゃいますね!
運転してると、気になるスポットが目に入る
車を運転するようになってから、目的地に向かうまでの道中に、気になる建物や風景がよく目に入ることがあったんですよね。
運転中はその場所のことを調べられないので帰ってから調べてみようと思うんですけど、 大抵その時にはもう忘れちゃってて、 結局調べられないまま終わってしまっていたので、 「あの場所をパッと記録できたらなぁ」と思って、このアプリを作ることにしました。
「有名どころの観光地」以外の選択肢が当たり前になる!
「このアプリがもし日本中に普及したら」を考えるのは楽しいことです。それが恐ろしい結果でない限りは、アプリを完成させて普及させるモチベーションに、ダイレクトに繋がります。
このGeo Stockは、自分が見つけた、気になった場所を記録して、後から見返せるアプリです。そのため、その場所が必ずしも「調べたら情報が出てくる観光地」であるわけではありません。まだ誰も行ったことのない、知りもしない隠れた名所かもしれません。それぞれの好奇心の赴くままに、未知のスポットを探索するブームがきたら、「出かける」行為に新しい価値観が加わるかもしれません。
こんなシンプルなアプリがきっかけでそうなると思ったら、ワクワクして仕方ないですね。
AppleWatch版も作りたかった
このアプリのiOS版では、「Apple Watchと連携したらすごく使いやすくなるだろうな」と思って、Apple Watch版も作ることにしました。これも3作目と同じく、iOSに特化したSwiftを使う必要がありました。
「そんな急に思いついただけのことが本当にできるか?」と思いましたが、やってみたらできました。
これも執念です。基本思いついたらやってみるのが良さそうです。無理そうでも執念さえあれば、執念が完成させてくれますよ。
初めてのアプリ内課金機能実装
このアプリで初めて、アプリ内課金機能を実装しました。月額240円で、記録した場所を地図上に表示できるという機能です。初心者でもアプリ内課金を実装できるRevenueCatというサービスを使って実装しました。
有料アイテムの設定や紐付けで多少複雑な部分もありましたが、公式のドキュメントやチュートリアル動画を見ながら、なんとか設定できました。
初めての有料機能ですが、500人ほどアプリのユーザーがいて、その中の3人ほどが登録してくれている状況です。つまりユーザーが1000倍になれば収益も1000倍、ほんと楽しみですね...!
5作目:「プロ単」


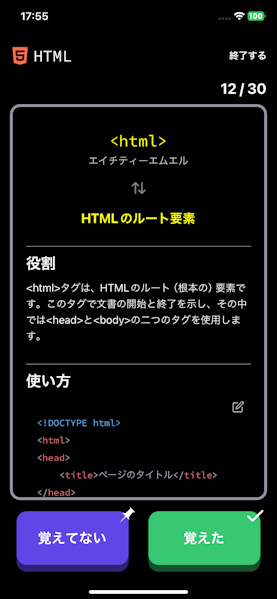
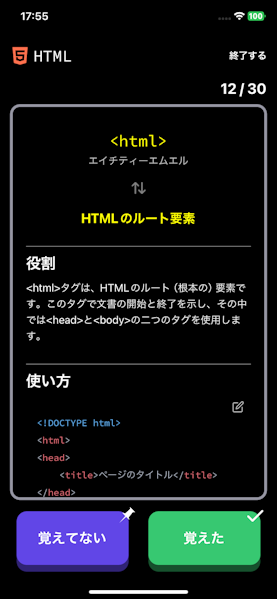
プログラミング言語の単語帳アプリ
 |  |
|---|
HTMLやCSS、JavaScript などと言ったプログラミング言語の単語を英単語みたいな感じで暗記していくことができる単語帳アプリです! プログラミングを始めたばかりの人や 少し慣れてきた人向けに各単語をレベル分けしてまとめました!
力を入れて作ったので、かなり完成度の高いアプリになっています!!
プログラミング言語で使う単語、多すぎて覚えられない...
アプリを作るためにHTMLやCSS、JavaScriptといったプログラミング言語を基礎知識として勉強していたんですが、出てくる単語が多すぎて、これらの言語の勉強に非常に多くの時間を使ってしまっていました。
単語が多すぎて覚えられないことから、何度も同じ単語を繰り返し調べてしまうこともあり、「英単語みたいな単語帳アプリがプログラミング学習にもあればすぐに覚えられるのに」と思ったのがきっかけです。
プログラミング初心者の方も使いやすい!
「自分がプログラミングの学習を始めたばかりの頃にあったら嬉しいな」と思えるアプリにしたかったので、各言語の単語を使用頻度ごとにレベル分けしました。自分に合った内容の単語を覚えていけます!
また、単語によっては、実際の使用例や、その書き方でどのような画面になるかといったプレビュー機能を持たせてあります!
6作目:「おやすみ通知」



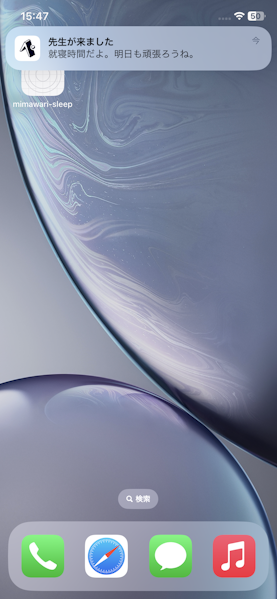
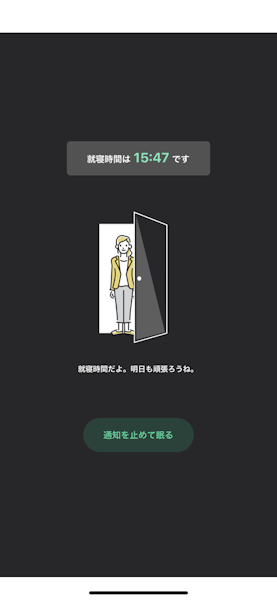
就寝時間になったら「先生」から通知がくるアプリ
 |  |
|---|
修学旅行のイベントの一つでもある、「 就寝時間になったら先生が部屋に見回りに来てくれる」 っていうのをアプリにしました。
機能としては とても単純で、設定した就寝時間になったらその日の担当の先生が就寝時間であることを通知でお知らせしてくれるというものです。 先生は全部で17人います。
SNSやYouTubeを見すぎて夜更かししがちな人にピッタリのアプリです。
スマホの見過ぎで夜更かしをしてしまう...
僕自身が寝るべき時間になってもSNSやYouTubeをやめられず夜更かしをしてしまうタイプで、 何かそういったアプリを閉じて眠りにつくきっかけが欲しかったんですよね。
その時にふと「これが修学旅行中だったら先生が見回りに来て注意してくれるんだろうな」と考えて、「そのコンセプトだったら、ただの就寝時間通知アプリでもちょっと面白くなるかも」 と思ったのがきっかけです。
思いついてから1週間でリリース!
機能としては本当にシンプルなもので、したことといえば、アプリに使用できるイラストを探すことと、 スケジュール通知機能を作ることの2つでした。
これだけなので、このアプリは思いついてから1週間で開発、リリースできました。
7作目:「Fire Sign」



「1人で頑張る人」たちを結ぶ集中アプリ
 |  |  |
|---|
明日締め切りの課題、テスト勉強、資料作成...など、何か1人で孤独に戦わなければいけない場面で力になってくれるアプリ、みたいな感じです。
特徴は、「今このアプリを開いて、自分以外に同じように何か取り組んでいる他のユーザー」が画面のどこかに表示されることです!
「今1人で頑張っているのは自分1人じゃないんだな」って思えたら、やる気が出てくるはずです!
「1人で頑張っているのは自分だけじゃない」と思えたらもっと頑張れる
締め切り間近の課題や仕事があっても、自分1人でいるとどうしてもスマホの中のコンテンツに手が伸びてしまって、集中力を維持できないんですよね。じゃあどうしたらしっかり集中して頑張れるかって考えたら、「周りにも同じように頑張っている人がいる」状況だと、自分は割と真剣に取り組めるな...と思ったんです。
スマホの誘惑を断つアプリだと、「ロックをかける」とか、「学習時間を記録してやる気に繋げる」とか、そういうアプリはたくさんあったんですけど、1人で頑張ってる時に感じる「孤独感」をどうこうするアプリはなかったので、新しいアプローチでみなさんの頑張りをサポートできるんじゃないかと思います!
メッセージ機能は必要か
このアプリで悩んだ点として、「メッセージ機能をつけるかどうか」というのがありました。メッセージ機能をつければ、ユーザー間で励ましのメッセージを送り合って、もっとアプリが活発になるし、それで楽しめたユーザーがアプリをよく使うようになってくれると思ったからです。
でも、やはりデメリットもあります。自由なメッセージを入力できるようにすると、荒らしが発生したり、トラブルの原因になる可能性があります。また、アプリのコンセプト的にも、メッセージが気になって作業に集中できなくなることは避けたかったので、メッセージ機能は無しにして、メッセージなしの匿名の応援機能を持たせました。
どんなアプリを作ってもいい!
アプリを作ろうと思ってから2年ほど経ちますが、 このくらいのアプリは個人で制作できるようになりました。 プログラミングとは全く無縁だと思っていた時期と比べると「まさか自分がアプリを作るようになるとはな...」という感じです。
紹介したアプリのように、別に役に立たなくても、自分が「あったら面白いな」と思うなら、作ってリリースしちゃったらいいんです。
100人全員に響かなくても、そのうちの1人が「いいね!」って言ってくれるかもしれませんし、それだけでも十分すごいことです。
これからこの記事で紹介する、知識ゼロからのアプリ開発の方法が最善のものとは言い切れませんが、今紹介したこれらのアプリくらいのレベルのものは作れるようになると思います。
アプリ開発の流れ
前置きが長くなってしまいましたが、ここから、自作アプリを作ってみたいみなさんに、僕の実体験を元にしたアプリ開発の流れを紹介したいと思います!
準備
アプリ開発を始める上で僕が準備したのは
・PC
・コードを書くためのテキストエディタ
・プログラミング言語を書いていくための環境構築
・ App StoreやGoogle Playストアのデベロッパーアカウント
くらいでした。
PC
PCは、WindowsでもMacでも、持っているものから始めて大丈夫です。
僕は初め大学でレポートを書くためだけに買った安価なノートPCを使ってました。
途中でMac Book Airに変えましたが、環境さえ正しく作れたら、特に初めはこだわらなくてもいい気がします。
テキストエディタ(VScode)
次に、テキストエディタですが、そもそも「テキストエディタ って何?」 という人が多いんじゃないでしょうか??
テキストエディタ というのは「プログラミング言語のコードを書くためのソフト」みたいな認識で大丈夫です。これがないと、「コードを書く」こと自体できません。
僕は「VScode」というソフトを使っています。無料で、性能もいいので 人気のテキストエディタです!
環境構築
プログラミング言語を書いていくための環境構築ですが、これが少し複雑で面倒かもしれません。 これをしないとテキストエディタにプログラミングコードを書いても、何も動かなかったりします。ただ、これを完了すればその後は学習した通りにコードを書いていくだけでアプリを作れてしまいます!
理解はできなくてもドキュメントに書いてある通りに進めれば環境構築は終わるので、頑張ってやりましょう!
デベロッパーアカウント
App Store や Google Play ストアのデベロッパー アカウントですが、これには合計2万円ほどがかかります。
ただこれは、作ったアプリを実際にストアにリリースする時に必要になるものなので「まずは自分でアプリを作れるようになれたらそれでいい」 という人はまだ準備しておかなくてもいいと思います。
初心者は何を学習すればいい?
プログラミングの「言語」って?
準備が整えば、ここからいよいよアプリを作るためのプログラミング学習が始まります!
プログラミングの学習というと、それは大抵「 プログラミング言語」の学習を指します。
「言語」とは、コンピューターにも理解できる「言葉」のようなものです。プログラミングによってその「言葉」をコンピューターに伝えて、動かすといった感じです。
ウェブページの「骨組み」を作るHTMLという言語や、そのHTMLで作られたウェブページを「きれいに装飾」するためのCSSという言語、ウェブページに「動き」をつけるJavaScriptという言語など、種類は多岐に渡ります。
スマホアプリを独学で作るための学習ルートマップ
僕がスマホアプリを開発するのに使ったのは、「ReactNative + Expo」というツールです。これには「React」というものの知識が必要で、その「React」を学習するのには、 「HTML」「CSS」 「JavaScript」といった言語の基礎知識が必要でした。
そのため、僕の場合、以下のように学習を進めました。
・ HTML CSS JavaScript の学習 3~4ヶ月
(ドットインストール、Progate)
↓
・Reactの学習 1~2ヶ月
(ドットインストール、Progate)
↓
・ReactNative + Expoでアプリ開発 2ヶ月
(Expo公式ドキュメント)
HTML (HyperText Markup Language)とは?
HTMLはウェブページの骨組みを作るための言語です。ウェブページ上で見るテキストや画像などが、どこにどう配置されるかを決められます。
このHTMLの書き方は、ReactNativeでスマホアプリの画面を作っていくコードとかなり近いものなので、基礎として学習しておきましょう!
CSS (Cascading Style Sheets)とは?
CSSはウェブページのデザインやスタイルを決める言語です。色、フォント、レイアウトなど、見た目の部分を整えられます。これがないと、真っ白な画面に黒い文字が詰めて表示されるだけの、つまらない画面になります。
このCSSのコードも、ReactNativeでスマホアプリの画面を作っていくときにほとんど同じような書き方をすることになるので学習が必要です!
JavaScriptとは?
JavaScriptはウェブページに動きをつけるプログラミング言語です。ボタンを押したら表示が切り替わるとか、別の画面が開くとか、そういった「機能面」を担います。
つまり、HTMLとCSSで見た目を作って、JavaScriptでその画面の機能面を作るという感じです。
ReactやReactNativeは、このJavaScriptという言語を使ってアプリに機能をつけていくことができます。
React
Reactは、簡単に言うとウェブアプリやサイトを作るための便利なツールです。
JavaScriptから作られた、便利な道具のようなものという感じです。これを使うと、複雑なコードをシンプルに、効率よく書けるようになります。
たとえば、ウェブサイトによくあるボタンなどを作る時、それらを繰り返し書くのは大変です。しかし、Reactを使うことで、一度作ったボタンをいろんなページで簡単に使い回すことができます。これを「コンポーネント(部品)」と呼びます。そうやって作ったコンポーネントを組み合わせて、ページを作ることができます。
ReactNative + Expo
スマホアプリを作るために僕が使ったツールが、「React Native」と「Expo」というものです。
React Nativeは、ウェブアプリを作るReactからできた、スマホアプリを作るためのツールです。
そして、そのReact Nativeの開発をもっと簡単にするために「Expo」というツールがあります。これがあるおかげで、初心者からでも簡単にアプリを作れるようになってます。
本来、スマホアプリ開発はAndroidアプリとiOSアプリを別々の、専用の言語(Java, Swiftなど)で作る必要があるのですが、React Nativeを使うと、iOSとAndroidの両方のアプリを同時に作ることができるので、とてもありがたい!
初心者におすすめの学習方法は?
何をやればいいか分かってもそれをどうやってやっていけばいいか迷っちゃいますよね。
僕のおすすめは、HTML、CSS、JavaScript、Reactまでは以下のサービスを使って学習することです。
ドットインストール
ドットインストールは初心者向けのプログラミング学習サービスです。3分くらいの短い動画で、色々なプログラミング言語の基本を手軽に学ぶことができます。
動画形式なので、手元に動かせるPCがなくても、スキマ時間を利用して学習できます。HTML、CSS、JavaScriptの基礎はこれで押さえられると思います。チュートリアルとして、実際にページやゲームを作るコースもあります。
ドットインストールは月額1,000円のプレミアム会員があり、僕はこれに登録して3~4ヶ月くらい学習しました。
Progate
Progateは、初心者から中級者向けのプログラミング学習サービスです。レッスン内のページに実際にコードを書きながら学ぶことができるので、理解が深まりやすいです。
スマホ版のアプリも用意されているので、手元にPCがなくても、いつでも学習を進めることができます。
Progateも月額990円からのプレミアム会員があり、これにも登録して3~4ヶ月勉強していました。
プロ単(プログラミング単語帳)


上記のプログラミング学習サービスに加えて、絶対に使ってみて欲しいツールが、僕の5作目のアプリ、「プロ単」です。
プログラミング言語を英単語のように暗記!
 |  |
|---|
プロ単は、HTMLやCSS、JavaScriptなどのプログラミング言語の単語を、英単語みたいに暗記していくことができる単語帳アプリです。
ある程度アプリが作れるようになった今、 これから僕と同じように経験ゼロからプログラミングの勉強をして自分でアプリや Web サービスを作りたいと思っている人や、もうすでにそういったものを作っている人に向けて作りました!
プログラミングは単語が多くて大変
僕がプログラミング言語を学習していて、一番手間がかかったのが、多すぎる単語でした。自分で単語帳を作ったりもしましたが、単語が多すぎて作るのも一苦労でした。
結局単語が覚えられず、その都度検索して書き方を調べて…とやっていて、本来かかる時間の2倍の時間は使ってしまっていたと思います。
スキマ時間に、5分だけでもこのアプリを使って単語を覚えていけば、学習効率、開発効率が飛躍的に上がります。自分で作ったけど、これはちょっと革命的かもと思っちゃいます!
良かったらダウンロードして、役立ててみてください!!

ReactNative + Expoは公式ドキュメントで
公式ドキュメントは最新&正確な情報
Reactまでの学習をある程度終えたら、いよいよReactNative + Expoを使ってアプリ開発を進めていきましょう!
僕はここからは、Expoの公式ドキュメントに従って、学習と開発を同時に進めていきました。公式ドキュメントは無料で読めるし、最新の正確な情報が書かれているので安心です。
全て英語で書かれていますが、翻訳ツールを使って特に問題なく進められました。
「アプリ作ってる感」が楽しい!
公式ドキュメントには 初めてReactNativeやExpoを触る人向けにチュートリアル的なものも用意してくれているので、 それが完了したらもうあとは自分の作りたいアプリを形にするために機能やボタン、そのほかの要素を調べて作っていく、という感じでしたね!
Expoでは、実際に自分のスマートフォンに現在のコードによって作られる画面を映し出して動かすことができるので、「アプリ作ってるな〜!」って感じがして楽しく進められると思います。
僕の場合は、この段階に至ってから大体2ヶ月くらいで1作目の「ドット持ち物」が完成しました!
独学でもアプリは作れる!
初めてアプリをリリースするまでは8ヶ月かかった
僕のアプリを作ろうと思ってから実際にアプリをリリースできるまでにかかった期間は8ヶ月程度でした。 全くの未経験から勉強を始めて8ヶ月なので、 僕としては思ったより時間はかからなかったな という印象でした。
想像してみてください。今はプログラミングなんて全くわからない自分が、8ヶ月後に自作アプリを作れるようになっていて、それをアプリストアにリリースしてるんですよ。1年間の内の成長としてはとてつもなく大きなものに感じませんか?
アプリ開発にお金はかからない?
アプリ開発ってお金がかかるイメージがありますが、独学の場合、かかるお金はそれほど多いものではなかったかな、という印象です。
僕の場合、月額1,000円のプログラミング学習サイトを2つ、4ヶ月ほど利用していたので8,000円、あとはAppleやGoogleのデベロッパーアカウントの作成で1万円弱だったので、アプリをリリースするまでで合計2万円ほどという感じでした。
ただ、もっと性能の良いPCでサクサク開発を進めたいとなってくると、やはりその分多くかかってしまいますね。僕はもともと使っていたPCから18万円くらいかけてMac Book Airに買い替えました。
独学のアプリ開発は、思ったほど難しくない
僕の作ろうとしていたアプリがシンプルな機能のものだったということもありますが、実際に未経験から独学でアプリをリリースしてみた感想としては「想像してたよりも難しくなかったな」 という感じでした。
もちろん勉強中や開発中にうまくいかないこともたくさんありましたが、 大抵のものは、調べてみれば過去に同じ壁にぶつかった人が解決策を残してくれていたので、 詰まってしまうということはありませんでした。
どうしても自分の作りたい機能を作るのが難しい時は、今自分ができる範囲で それに似た機能を考え直すということを繰り返して理想に近づけていきました。
自分が好きに作ってるものなので、途中で思いつきで仕様を変えたりしても全く問題ないんですよね。 むしろそれが良い方向に向かったりするかもしれないし。そんな感じであまり深く悩まずに楽しく作っていくのが大事だと思います。
終わりに
今回は文系だった僕がプログラミングの知識ゼロから始めて、8ヶ月かけて独学でアプリをリリースした体験を記事にしました。 これからアプリ開発に挑戦する人の助けになったら嬉しいです!