【CSS】フォントの設定を一括指定するfontプロパティの使い方と値一覧

公開日:
2023/06/08
/
更新日:
2023/06/08
目次
毎回、以下のようにfontのスタイルを指定するの面倒ですよね。
.test-text {
font-family: Montserrat, sans-serif;
font-weight: bold;
font-size: 16px;
line-height: 1.8;
}fontというプロパティを使うことで、すべてを1つにまとめることが可能です。
fontプロパティの使い方
fontプロパティは以下のように使います。
p {
font: italic bold 16px/1.5 Montserrat, sans-serif;
}このショートハンドを分解すると、以下のようになります。
p {
font-style: italic;
font-weight: bold;
font-size: 16px;
line-height: 1.5;
font-family: Montserrat, sans-serif;
}fontプロパティのルール
fontプロパティの使い方には以下のルールがあります。
- 順番がある
- font-sizeとfont-familyの指定が必須
- line-heightはfont-sizeのスラッシュの後に書く
まず、順番は以下のとおりです。
p {
font: <①font-style(省略可)> <②font-variant(省略可)> <③font-weight(省略可)> <④font-size(必須)>/<⑤line-height(省略可、前にスラッシュ必須)> <⑥font-family(必須)>;
}①font-style、②font-variant、③font-weightの3つは省略可で、かつ順不同です。
④font-sizeと⑥font-familyは必須項目となります。
⑤line-heightはフォントサイズと合わせて使用し、16px/1.5のように間にスラッシュを入れます。
fontプロパティで指定できる値一覧
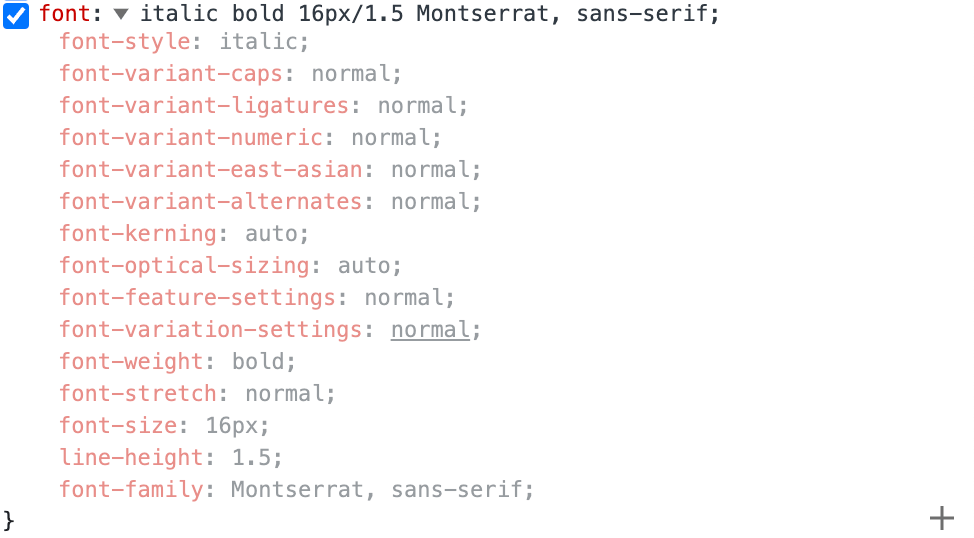
実際に検証ツールでfontプロパティを設定し、開いてみると以下のようになっています。

fontプロパティで設定できる値一覧
- font-style
- font-variant
- font-weight
- font-size
- line-height
- font-family
font-style
- normal
- italic
- oblique
font-variant
- normal
- no-common-ligature
- small-caps
- など
font-variantもCSSの一括指定プロパティのひとつです。フォントをスモールキャップに変更できるプロパティですが、小文字のない日本語では適用されません。
font-weight
- normal
- bold
- lighter
- bolder
- 100〜900
font-size、line-height
- ○px
- ○em
- ○rem
- ○ex
- %
- など
font-family
任意のフォントファミリー。
var(--font-family-arial)のように変数(カスタムプロパティ)を使うことも可能です。