【CSS】borderをグラデーションにして角丸にしたい! border-imageにborder-radiusが使えないので疑似的につくる

CSSでグラデーションボーダーをつくる
CSSでborderの線をグラデーションするには、以下のようにします。
<div class="grad-border-block">
<ul>
<li>かこみかこみ</li>
<li>かこみかこみ</li>
<li>かこみかこみ</li>
</ul>
</div>.grad-border-block {
border: 5px solid #00D6AF;
border-image: linear-gradient(135deg, rgb(255, 255, 255) 0%, rgb(173, 254, 235) 0%, rgb(0, 214, 164) 39%, rgb(0, 193, 157) 54%, rgb(0, 198, 181) 74%, rgb(0, 187, 255) 100%); // お好みのグラデーションに
border-image-slice: 1;
border-radius: 25px;
margin-bottom: 32px;
padding: 16px 16px 0;
}
linear-gradientはお好みのグラデーションにしましょう。
CSSのグラデーションジェネレーターツールなどを利用してください。私は以下を利用しています!
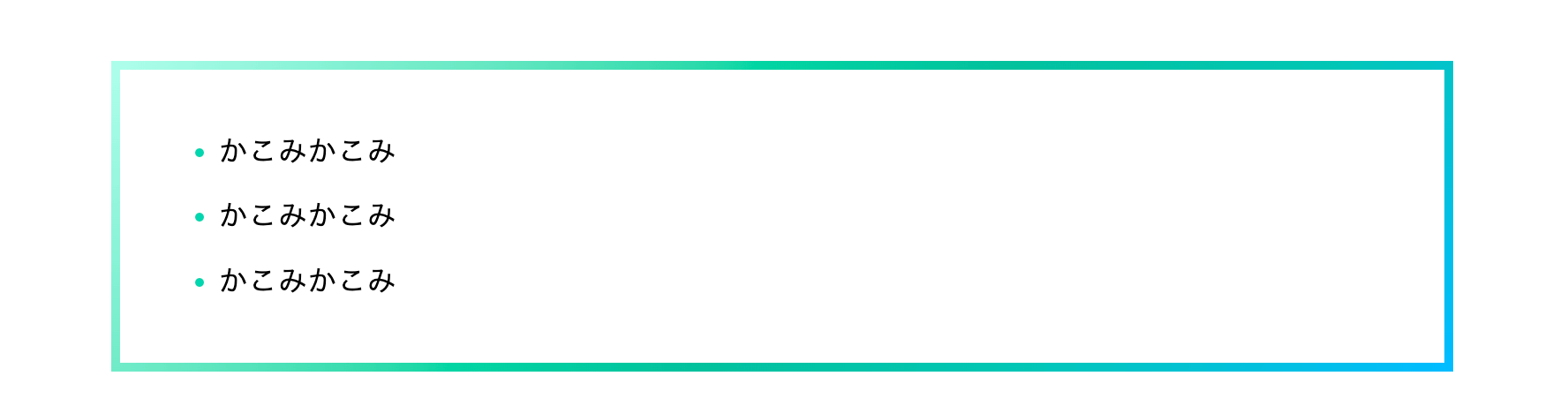
しかし、このような方法でborderにグラデーションをかけると、「border-radius」をかけているにもかかわらず、以下のように角が四角になってしまいます。

グラデーションボーダーを角丸にしたい
結論として、今回は「border-radius」で角丸にすることはできず、以下のようにします。
<div class="grad-border-block">
<div class="grad-border-content">
<ul>
<li>かこみかこみ</li>
<li>かこみかこみ</li>
<li>かこみかこみ</li>
</ul>
</div>
</div>.grad-border-block {
background: linear-gradient(135deg, rgb(255, 255, 255) 0%, rgb(173, 254, 235) 0%, rgb(0, 214, 164) 39%, rgb(0, 193, 157) 54%, rgb(0, 198, 181) 74%, rgb(0, 187, 255) 100%);
border-radius: 16px;
padding: 6px;
}
.grad-border-content {
background: #ffffff;
border-radius: 16px;
padding: 16px;
}先ほどと異なる点として、HTMLについては.grad-border-contentをつけたdiv要素で中身を囲みました。CSSは大きく変更しています。詳しい解説は後ほどします。
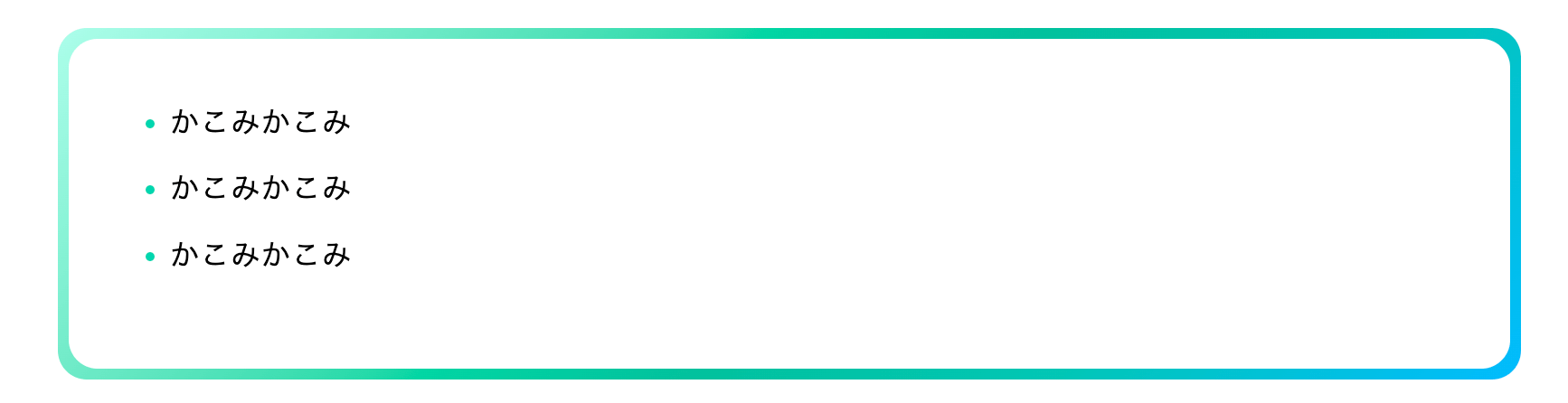
以下のようになります!

ボーダーの太さは、paddingで任意に調節できます。あわせてborder-radiusも調整してください。
解説
上記は、ボーダーをグラデーションさせるのではなく、要素を2つ重ねて擬似的にグラデーションボーダーを作成する方法になります。
border-image
そもそもですが「border-image」とは、枠線に画像を表示させるCSSです。(詳しくは「border-image - CSS: カスケーディングスタイルシート | MDN」を参考)
したがってborder=枠線とはまた異なり、「border-radius」が適用されません。
「border-radius」はあくまで「border」に使えるものみたいです。
ということで、「border-image」で枠線にグラデーションをかけた場合、「border-radius」は使えません……。
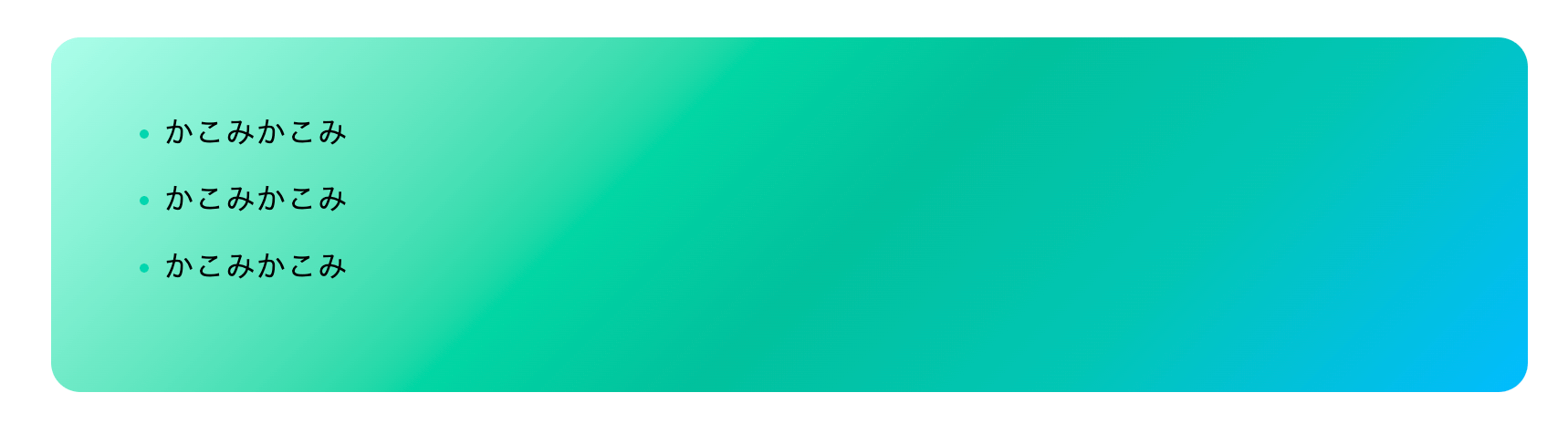
親要素の背景をグラデーションにする
先ほどのサンプルですが、まず親要素として.grad-border-blockをつけたdiv要素がおり、背景が任意のグラデーションでベタ塗り状態です。
.grad-border-block {
background: linear-gradient(135deg, rgb(255, 255, 255) 0%, rgb(173, 254, 235) 0%, rgb(0, 214, 164) 39%, rgb(0, 193, 157) 54%, rgb(0, 198, 181) 74%, rgb(0, 187, 255) 100%);
border-radius: 16px;
padding: 6px; // ボーターの太さになる。border-radiusとあわせて任意の太さに調整する
}
子要素の背景を白にして、親要素より小さくし、差をボーダーにする
新たに作った子要素の.grad-border-contentは、背景を白(ページの背景色)にします。
.grad-border-content {
background: #ffffff; // ページの背景色にする
border-radius: 16px;
padding: 16px;
}ひとつ上の.grad-border-blockでpaddingをとっている分、子要素の.grad-border-contentが小さくなるので、この差分がグラデーションボーダーとなります。
paddingを調整することで、ボーダーの太さを任意に変えられます。