h1タグとは? 役割やSEOの影響について事例ベースで解説

h1タグのSEO上の意味について、疑問を持っていませんか?
結論として、h1タグはSEOに影響があり、重要な役割を持っている要素です。
意識する機会の少ないh1タグについて、SEOとの関連をふまえながら、実例とあわせて解説します。
h1タグとは
h1タグとは、HTML内で見出しを定義するために使用されるタグのことです。h1は「heading 1」の略称であり、ページ上で最も重要な見出しレベルを表します。
h1タグの使い方は以下のとおり。
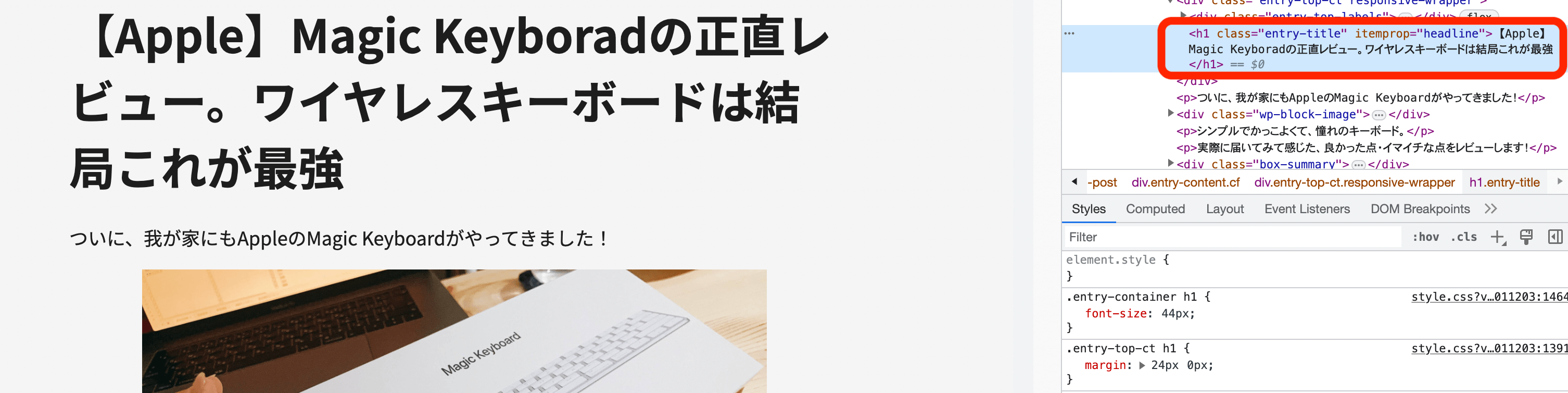
<h1>【Apple】Magic Keyboradの正直レビュー。ワイヤレスキーボードは結局これが最強</h1>見出しを表すHTMLタグには、h1タグのほかにも、h2〜h6までのタグがあり、「数字が大きいほど重要度が高い」と検索エンジンに判断されます。
つまりh1タグは最重要の見出しであることを表し、ページのタイトルなどに使用されることが多いです。

h1タグはSEOに影響するのか
h1タグを正しく設定することは、SEOにおいて重要です。
具体的には、h1タグには以下のような役割があります。
- 検索エンジンが、ページのタイトルやテーマを理解しやすくなる
- 検索エンジンが、ページの構造を理解しやすくなる
- ユーザーがページのタイトルを瞬時に理解できる(間接的にSEOへ影響する)
検索エンジンが、ページのタイトルやテーマを理解しやすくなる
検索エンジンのクローラーは、<h1></h1>に囲まれているテキストをみて、そのページの主題を理解します。
たとえば、<h1>【Apple】Magic Keyboradの正直レビュー。ワイヤレスキーボードは結局これが最強</h1>とすれば、このページがAppleの「Magic Keyborad」のレビュー記事であることを伝えることが可能です。
逆に、<h1>Appleのキーボード</h1>だと、この記事がレビュー記事であることや、どんな製品名なのかをクローラーに伝えられません。最適なh1にするためには、「Apple」「Magic Keyborad」「レビュー」を含め、ページの主題を正しくクローラーに伝えるようにします。
検索エンジンが、ページの構造を理解しやすくなる
見出しを表すh1〜h6は、「ページ全体のコンテンツ構造がどうなっているのか、クローラーが理解しやすくする」という役割があります。
見出しのタグを正しく使い、コンテンツ構造が整理されている例が以下です。
<h1>iPhone用おすすめスマホ壁紙アプリ9選!おしゃれなホーム画面で気分転換しよう</h1>
<h2>スマホ壁紙アプリがおすすめな理由。誰でも簡単におしゃれなホーム画面に!</h2>
<h2>おしゃれなiPhone用おすすめスマホ壁紙アプリ9選</h2>
<h3>Vellum</h3>
<h3>Unsplash</h3>
<h3>Everpix</h3>
<h3>HQ Wallpapers</h3>
<h3>Wallpaper Central</h3>
<h3>綺麗な壁紙</h3>
<h3>Wallcraft(壁紙トゥルー4K&フルHD)</h3>
<h3>私のライブ壁紙</h3>
<h3>私の壁紙&テーマ</h3>
<h2>スマホ壁紙アプリでダウンロードした画像を壁紙に設定する方法</h2>
<h3>「写真」のライブラリから選択して変更</h3>
<h3>「設定」の「壁紙」から設定する</h3>
<h2>まとめ|おしゃれなスマホ壁紙アプリで気分転換!</h2>上記のHTMLをクローラーが解析すれば、ページのタイトルと、大見出し、中見出しがわかり、記事全体の構成を把握してくれます。
よってh1だけでなく、h2〜h6も、正しい位置・順番・階層で用いることが大切です。
ユーザーがページのタイトルを瞬時に理解できる
WordPressの場合、記事のタイトルがh1に設定されます。よって、記事のタイトルの付け方が重要です。
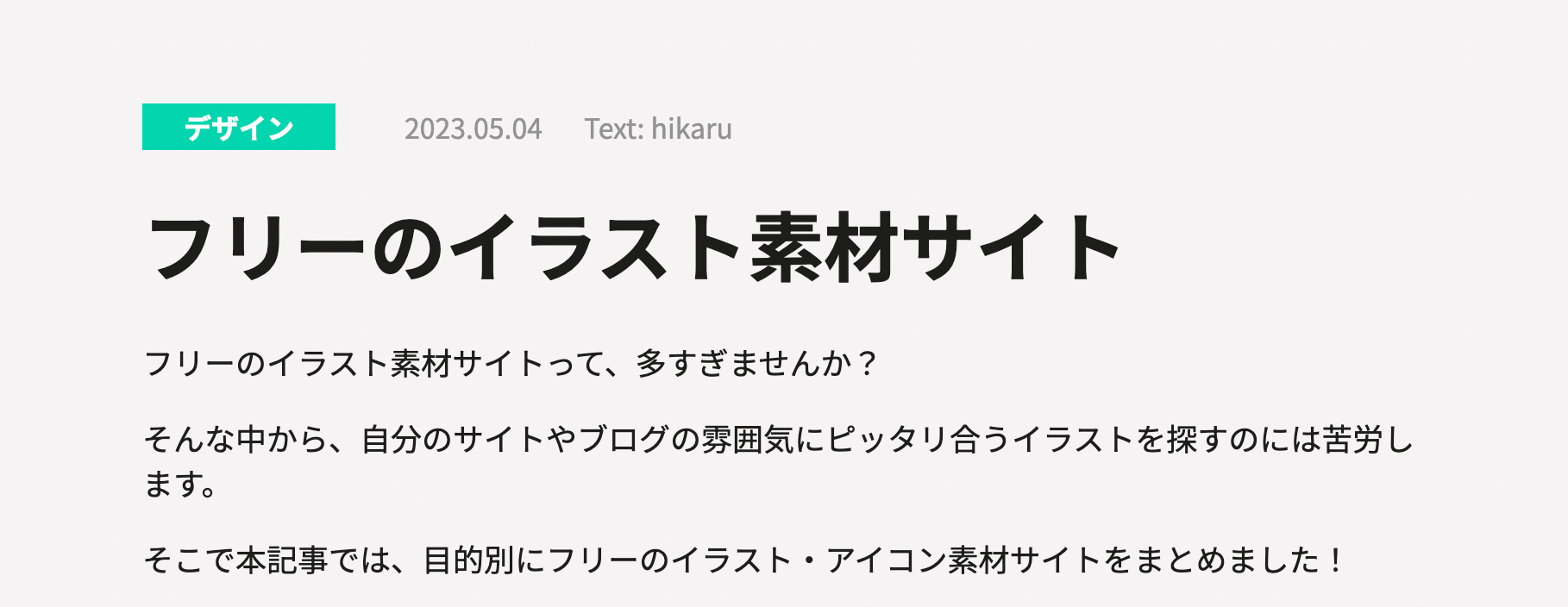
たとえば、以下のようなタイトル(=h1)の記事があるとします。

このタイトルだと、この記事がどんな内容なのか、全容のすべてをパッと理解できません。
上記のような不適切なh1だと、内容に興味が湧かずに離脱する、そもそもh1タイトルが微妙なためこの記事をクリックしない、などのデメリットが生じます。
結果として、ページのCTRや離脱率の低さから、SEOでマイナスの評価を受けることもあり得ます。
▼ 以下のようにh1には、ページの主題や概要がひとめでわかるように、適切なキーワードを含め、かつ簡潔にまとめる必要があります。

h1タグの確認方法
特定のページのh1タグを確認するには、「① 検証ツールを使う」「② 見出し抽出ツールを使う」の2つの方法があります。
① 検証ツールを使う
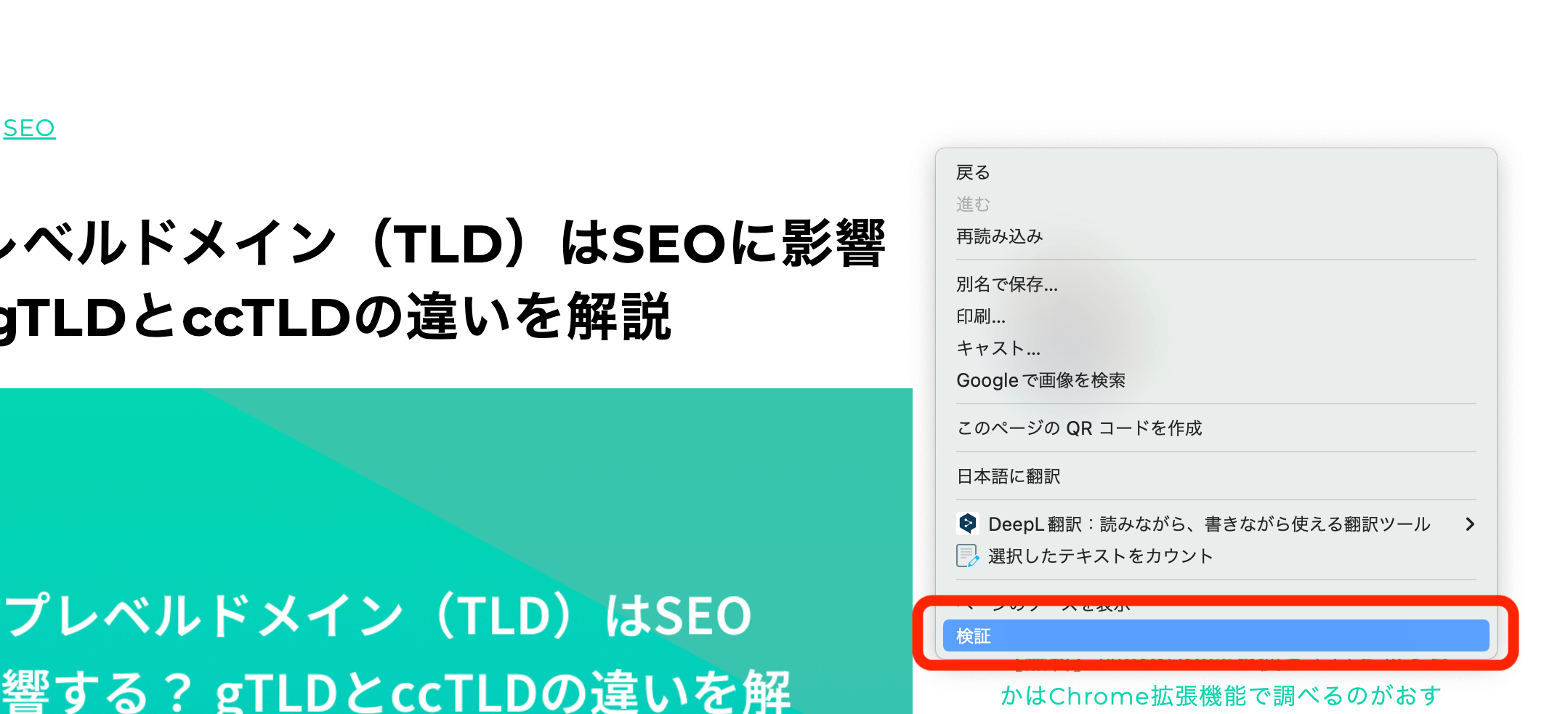
▼ Chromeブラウザの場合は、右クリックから[検証]を選択してください。

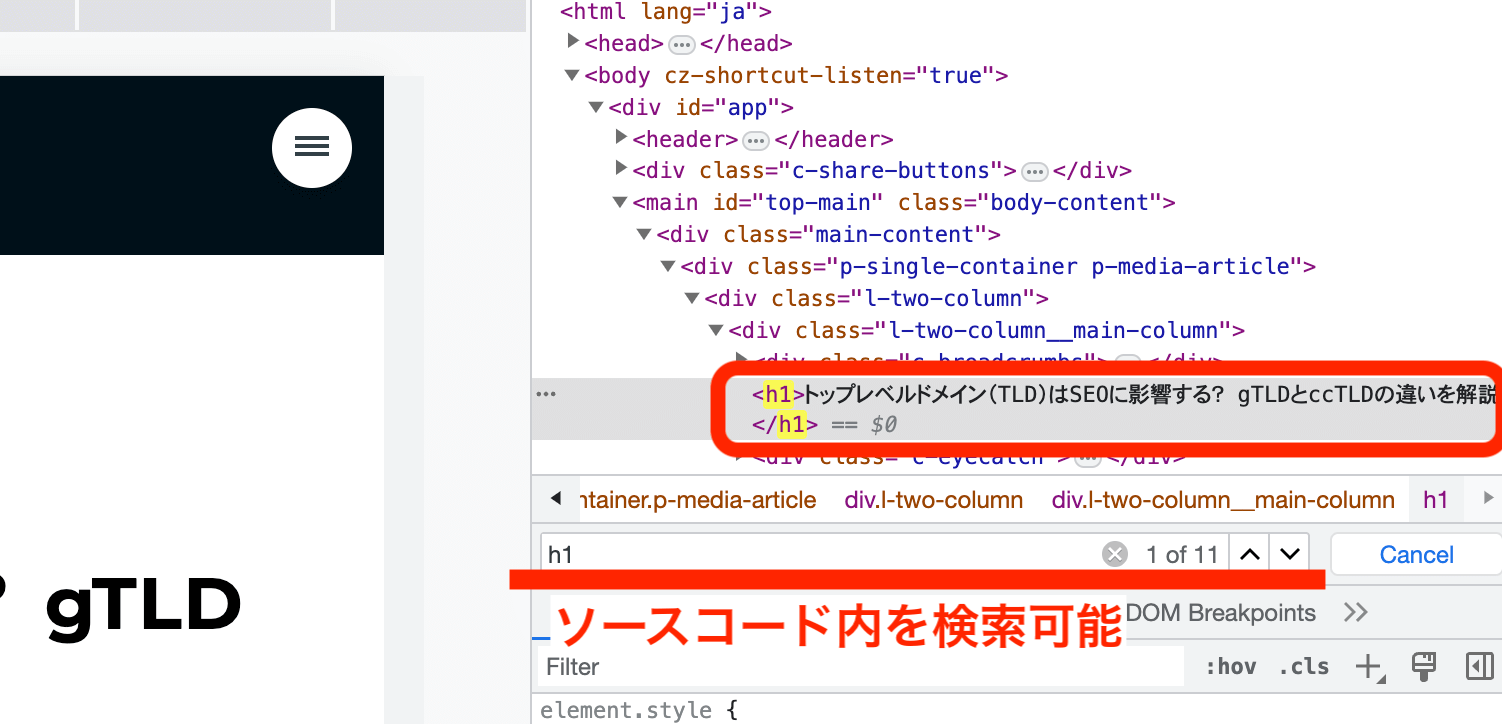
▼ HTMLソースコードがみられるので、<h1>を探します。(Macの場合⌘Fで)検索もでき、「h1」と入力すれば探しやすいです。

② 見出し抽出ツールを使う
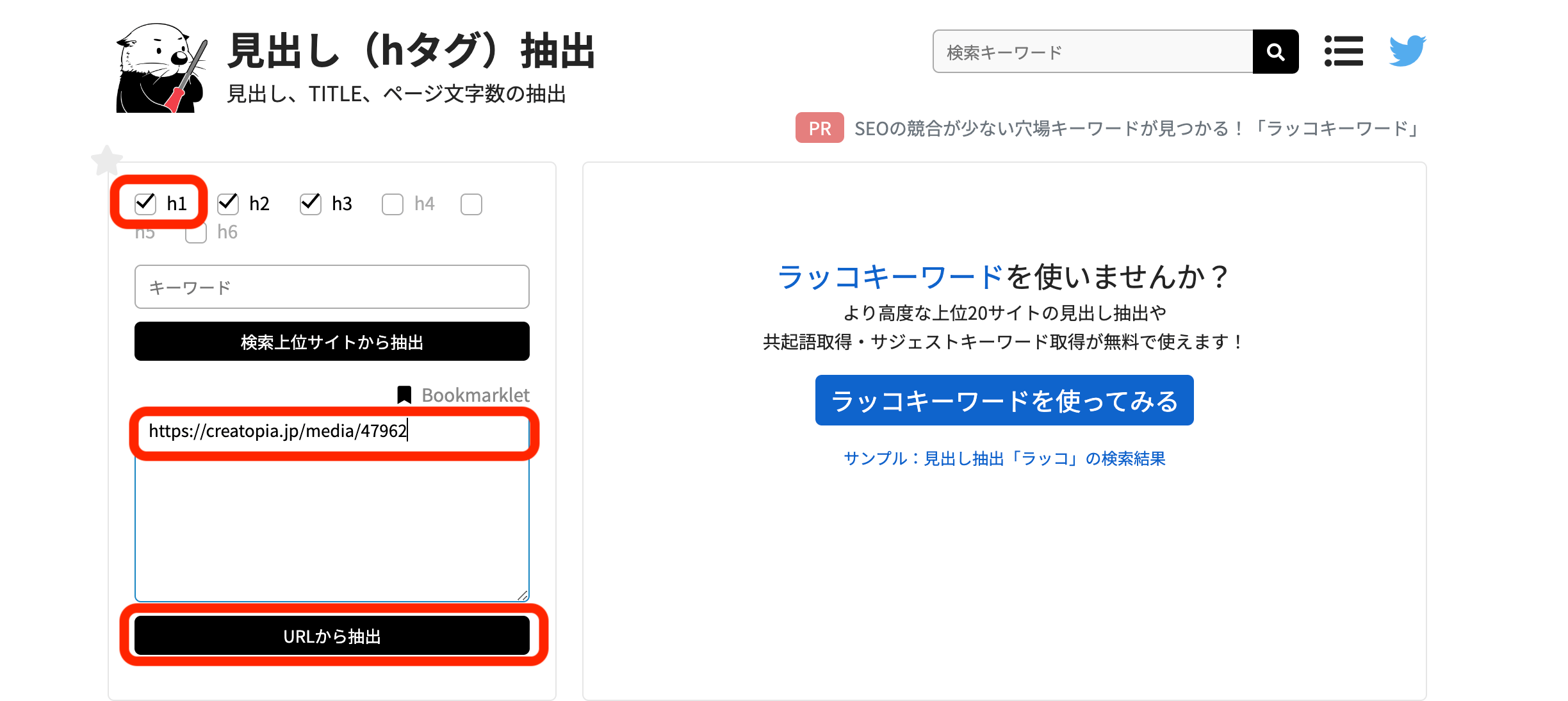
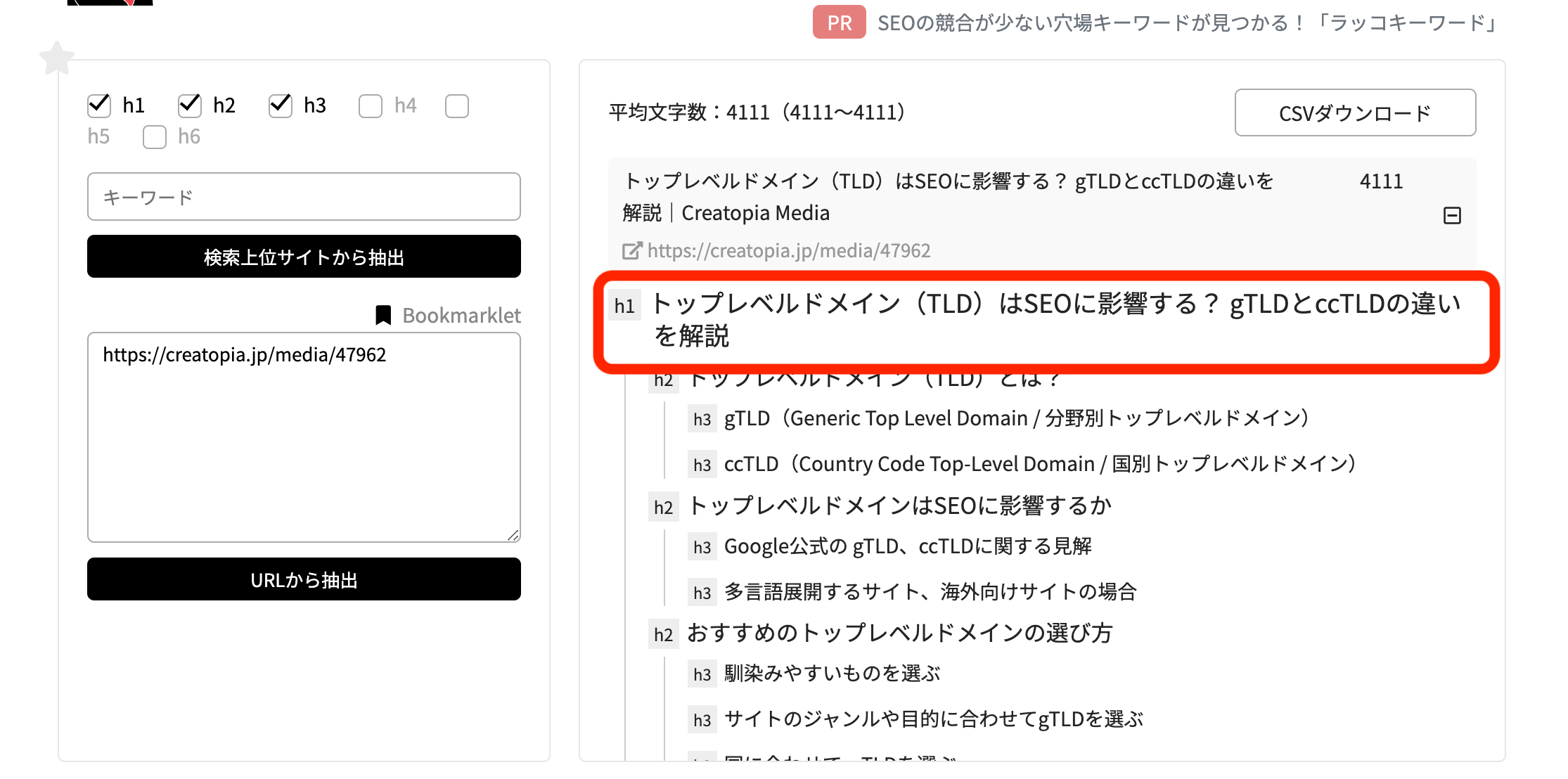
今回は「ラッコツールズ:見出し(hタグ)抽出」を紹介します。
▼「h1」にチェックを入れ、調べたいURLを入力し、[URLから抽出]をクリックします。

以下のように、h1がわかります。

また、h1だけでなく、h6まですベての見出しタグも抽出できるのが便利で、競合記事調査などに役立ちます。
h1タグに関するよくある疑問
h1タグについては、SEO的な側面で悩むポイントがいくつかあります。事例をもとによくある疑問の解答をまとめました。
h1タグの最適な文字数は?
h1タグは何文字でもOKです。
ただし、短すぎるのも長すぎるのも、あまりよくありません。
たとえば、本記事のタイトル(=h1)が「h1について解説」だけだと、記事の全容がつかみづらいです。
逆に、「h1について解説!SEOとの関係、○○○や□□□、△△△も併せてご紹介!h2タグ、h3タグ、h4タグ、h5タグ、h6タグとの違いは?」のような長すぎるタイトルも、推奨されません。とくに過剰にキーワードの詰め込みはペナルティ対象となる可能性があるため注意してください。
目安ですが、35字程度が良いでしょう。検索結果に表示されるのが30字程度までで、40字を超えるとタイトルが複雑になるためです。もちろん目安なので、ケースバイケースでh1を検討しましょう。
h1タグを使わない場合もある?
h1タグを使わないこと自体は、NGではありません。
しかしながら、Webページにおいて「ページタイトル=h1」となる場合がほとんどなので、あえてh1を使わない選択肢をとる必要もないといえます。
h1タグの役割として、「クローラーやユーザーにページの最上級の見出しを伝える」というものがあるため、基本的にはh1を使うのがおすすめです。
のちほど触れますが、h1タグはHTML上で設けておいて、CSSで非表示にするという方法もあります。
h1タグに画像やロゴ(img、pictureタグ)を設定してもよい?
ホームページなどにおいて、デザイン上の問題でロゴなどをh1タグに設定したいときがあると思います。
結論としては、h1タグの中にimgタグを入れても問題ありません。
その場合、alt属性に画像の説明(ページのタイトル)を記載しておきましょう。以下のようなイメージです。
<h1><img src="https://creatopia.jp/images/top/creatopia_logo.png" alt="株式会社Creatopia(クリエイトピア)"></h1>ただし、なるべくh1はテキストにすることをおすすめします。altタグはなるべく画像の説明をするべきで、ページの説明をするには、h1をテキストにした方が良いためです。
上記のような、デザイン上の都合でロゴをh1にしたいケースなどでの対策としてください。
h1タグは複数でもOK?
HTML上にh1タグが複数あること自体は、SEOで不利になったり、ペナルティ対象になったりはしません。
ただし、検索エンジンのクローラーにとって、ページの主題がわからなくなる可能性があります。h1は見出しの最上級なので、それが複数あることは、混乱を招くかもしれない、あるいは適切に主題を伝えられないかもしれないのです。
さらにいえば、h1がすべて同じフォントサイズ・デザインとなっていた場合、ユーザーにとっても「どれがページのタイトルなのか」が理解しづらくなるでしょう。
h1タグは非表示にしても問題ない?非表示にする方法は?
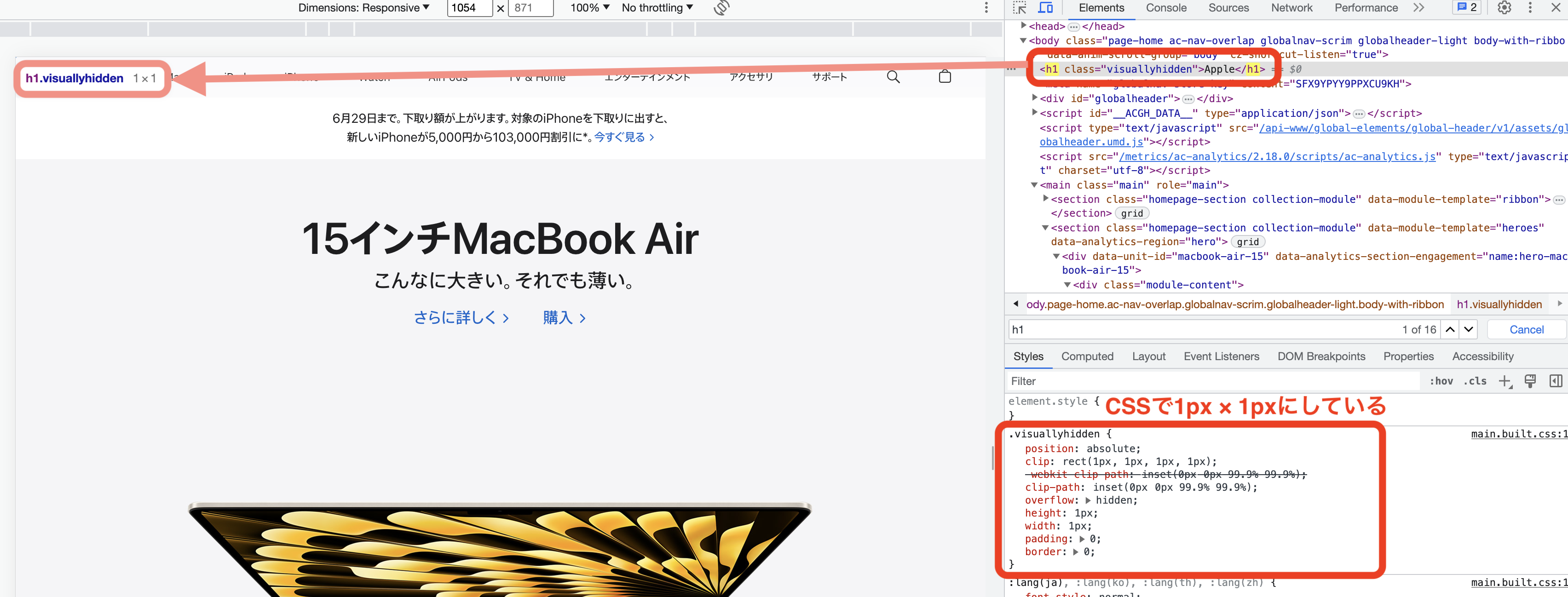
h1タグを非表示にしているケースがあります。Appleの公式サイトです(2023年6月調査時点)。

検証ツールで見ると、<h1 class="visuallyhidden">Apple</h1>としてh1の中身に「Apple」と入れたうえで、以下のような非表示用(1px × 1pxにしている)のCSSを当てています。
.visuallyhidden {
position: absolute;
clip: rect(1px, 1px, 1px, 1px);
-webkit-clip-path: inset(0px 0px 99.9% 99.9%);
clip-path: inset(0px 0px 99.9% 99.9%);
overflow: hidden;
height: 1px;
width: 1px;
padding: 0;
border: 0;
}このように、h1を非表示する事例や、方法はあります。ケースや使い方によっては、h1を非表示にしても良いと思います。
ただし、h1の中を正しく設定する、ユーザーにとってページのタイトルが分かりやすい形を心がける、などは必要です。
h1タグは改行してもよい?
h1タグは改行してもよいです。たとえば、以下のようにします。
<h1>Creatopia(クリエイトピア)
<br>富山と長野のWeb制作・システム開発会社</h1>デザイン上の都合で、<br>などで改行を入れても問題ありません。