CodePenの使い方と記事への埋め込み方法、ライブラリの入れ方

CodePenは、無料でHTML、CSS、JavaScriptなどのコードサンプルを作成・共有できるサービスです。
記事でCodePenによるソースコードサンプルが埋め込まれているのを見たことがある方も多いと思います。
アカウント登録してすぐにコードエディターを利用でき、クリック操作で埋め込みや共有もできる簡単なツールです。
CodePenの利用方法をわかりやすく解説します。
CodePenの使い方
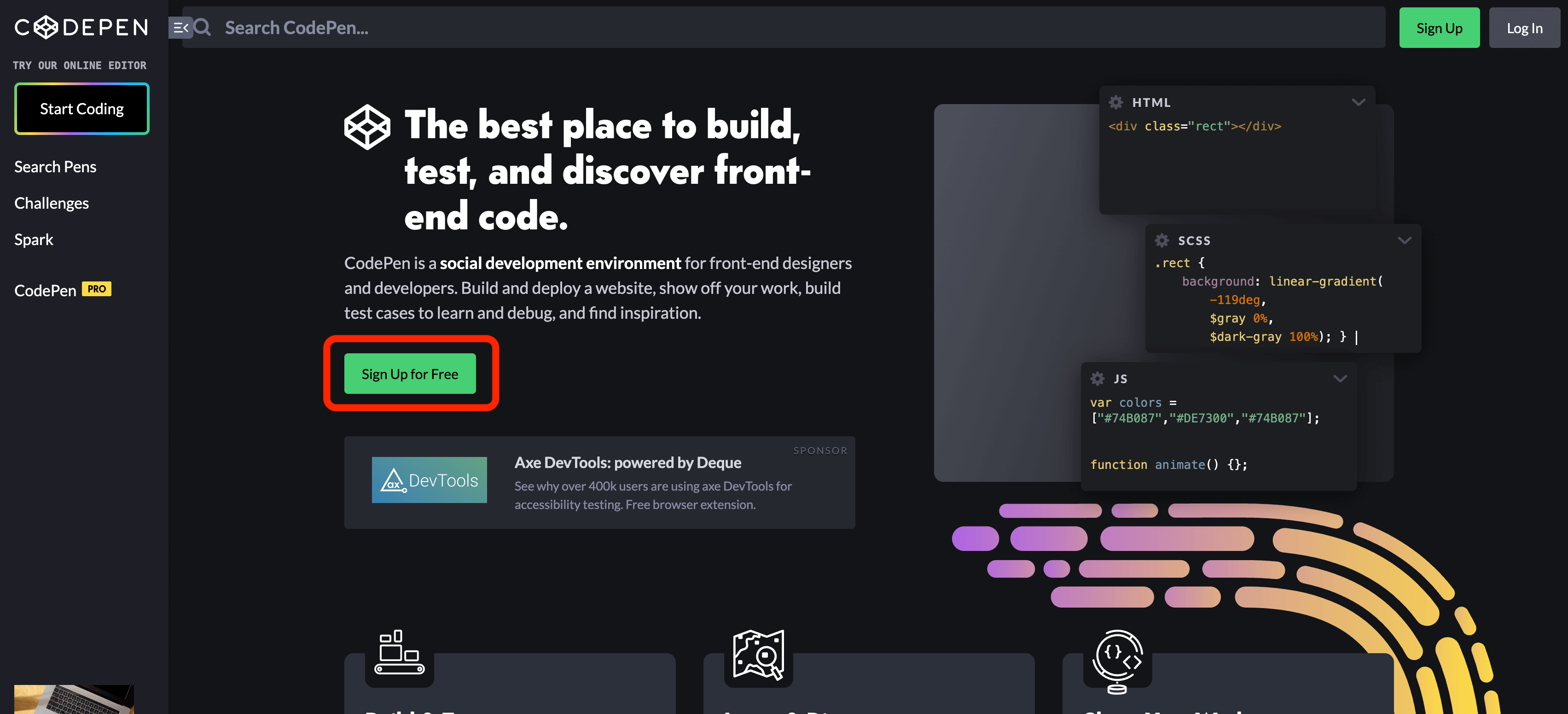
まずはCodePenのページへ行きましょう。以下のリンクから開けます。
登録する
▼ [Sign Up for Free]をクリック。

▼ お好きな方法でサインアップしてください。

(お好みで)ツアーする
▼ 登録すると早速エディターページが開き、ツアーの案内が出ます。

英語ですが、使い方を体験するには[Let's go!]をクリックしてください。
サンプルコードを入力する
エディターにコードを書いていきましょう。CodePenの魅力として、以下のような点が挙げられます。
- <!DOCTYPE ~>や<haed>などを書かなくて良い
- HTMLは、<body>の中身だけ書けば良い
- CSSやJSは別タブで書ける
- <link rel="stylesheet" type="text/css" href="styles.css">などは不要
- リロードや「⌘S」保存などをしなくても、自動でプレビュー反映される
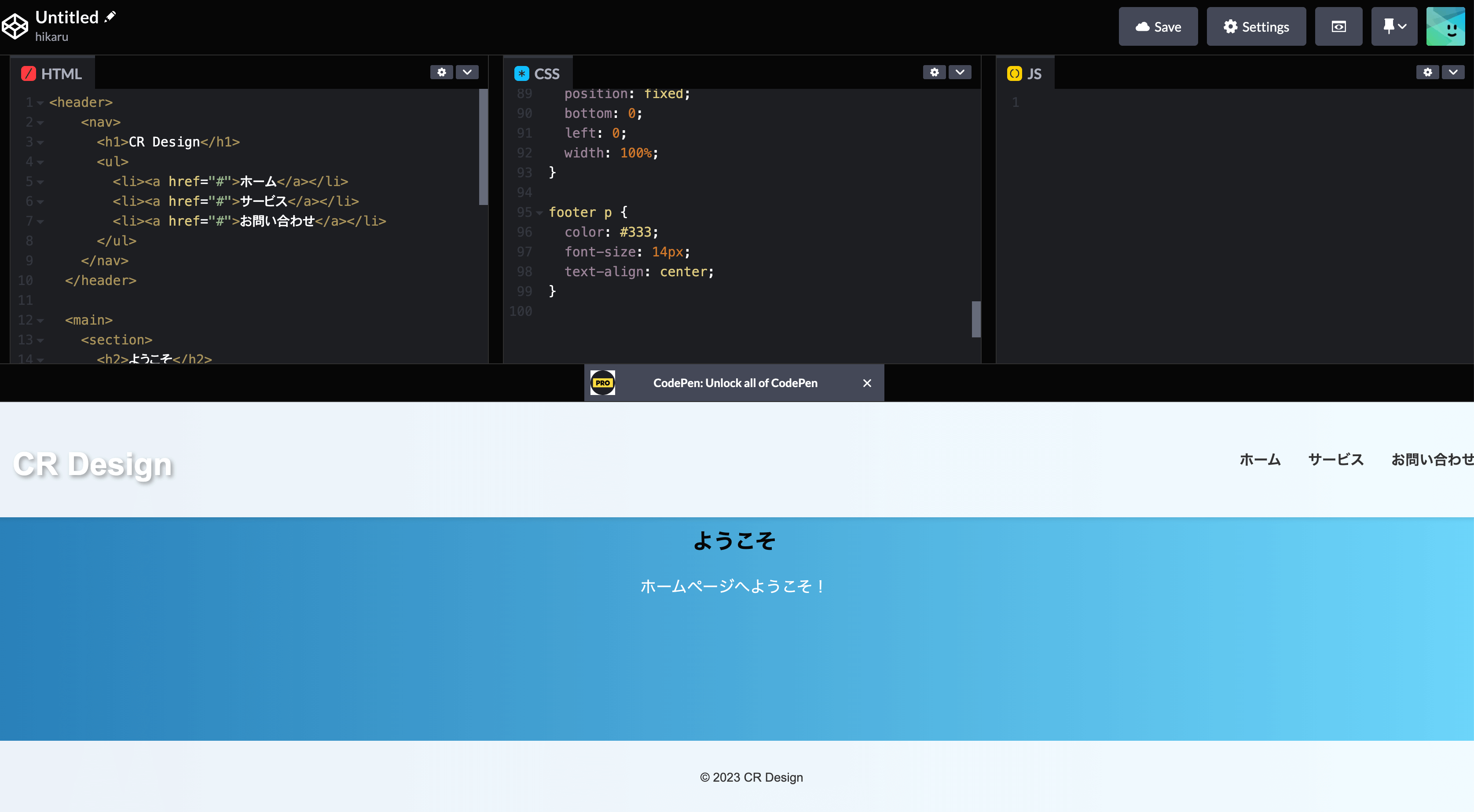
▼ とりあえず、HTMLとCSSでホームページサンプルコードを作ってみました。

コードを保存する
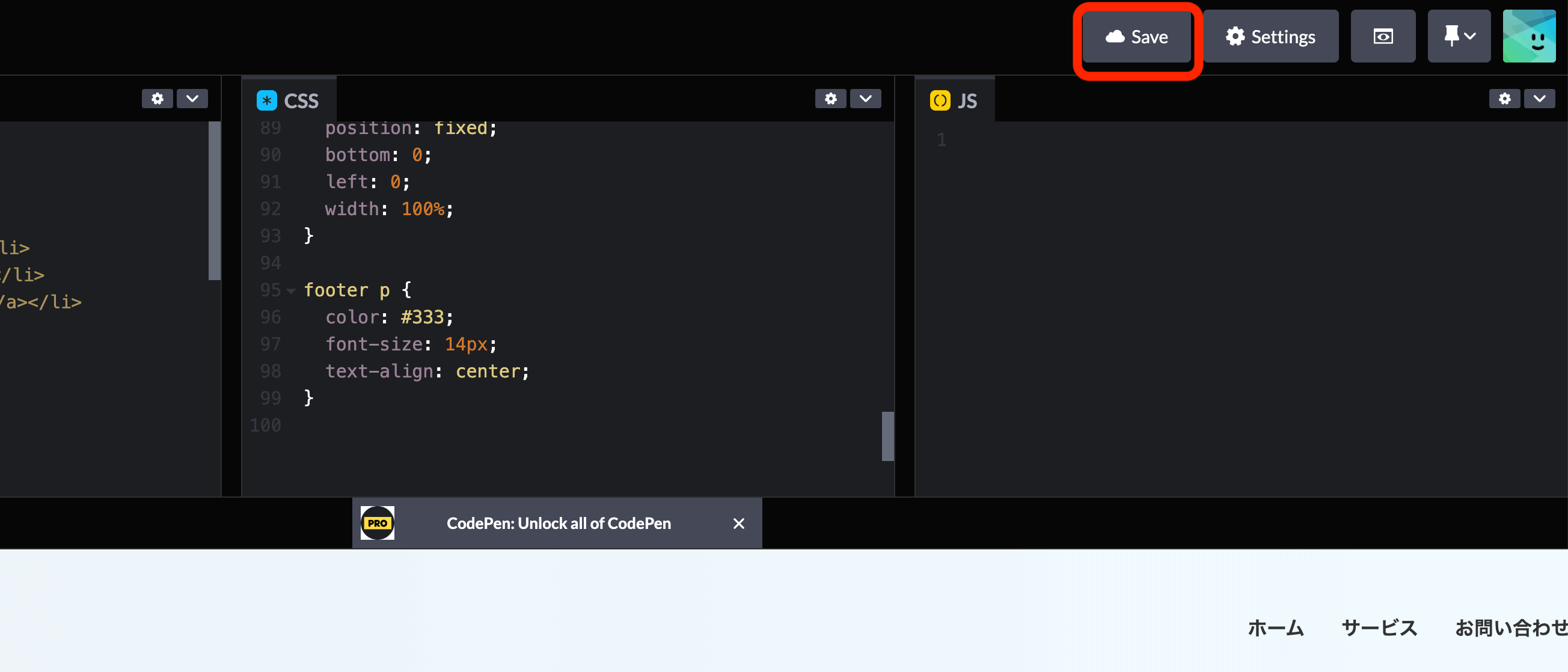
▼ コードができたら、上の[Save]をクリックして保存します。

埋め込みコードをコピーする
記事などにCodePenを埋め込みたいときは、埋め込み用コードをコピーする必要があります。
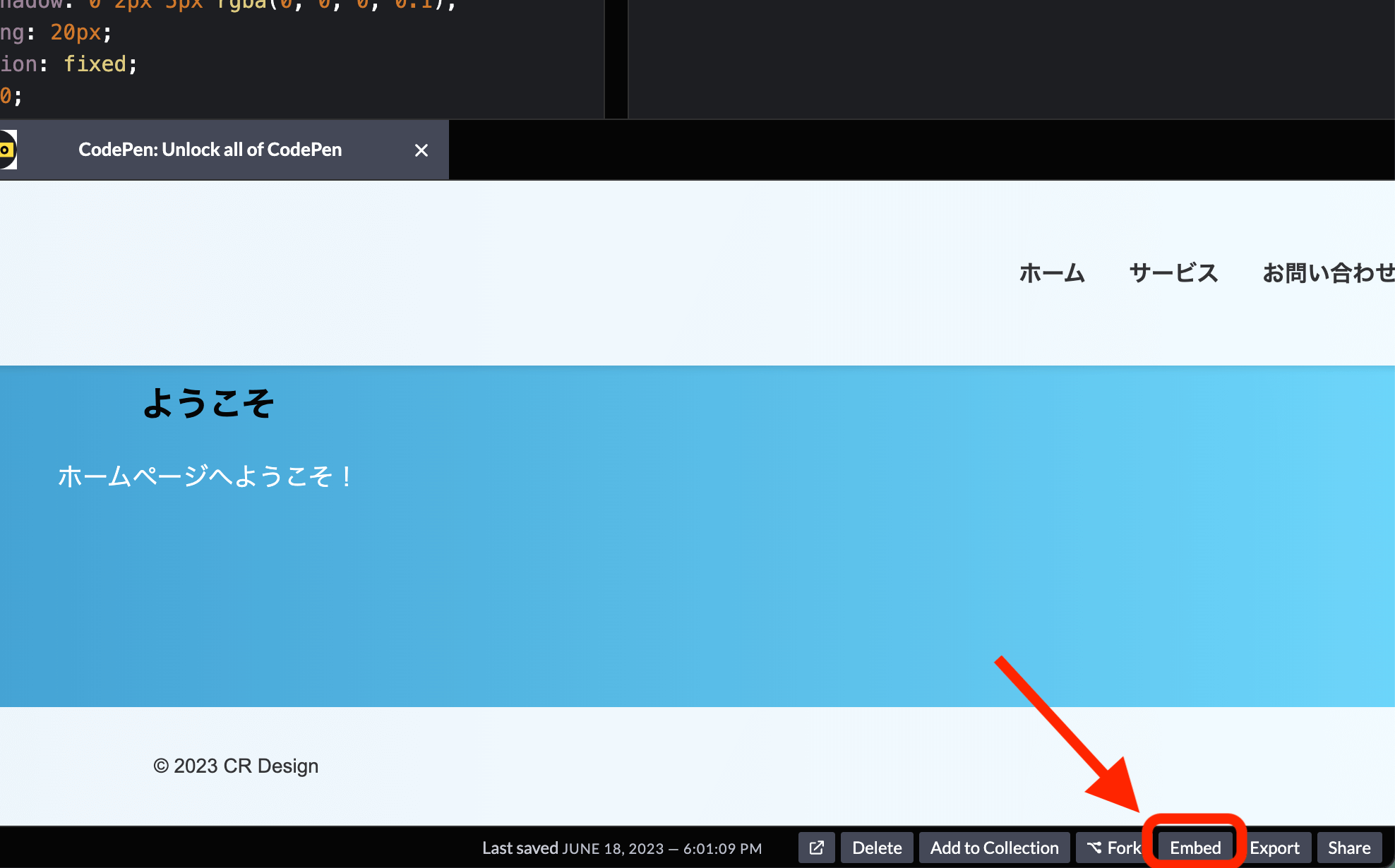
▼ 右下に[Embed]というボタンがあるので、クリック。

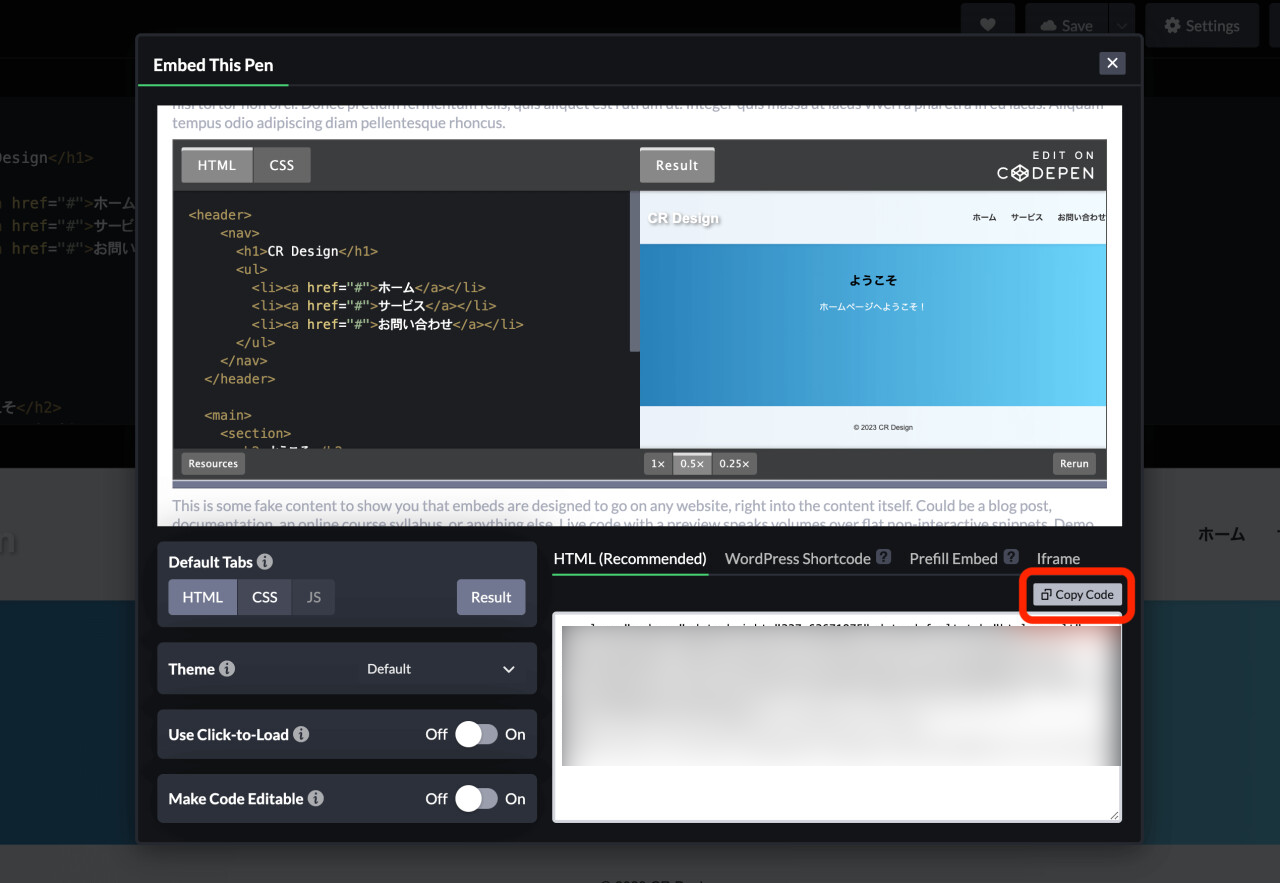
▼ [Copy Code]をクリックして、埋め込み用のHTMLをコピーしてください。

記事のカスタムHTMLなどにペースト
WordPressなら、「カスタムHTML」ブロックなどにペーストします。
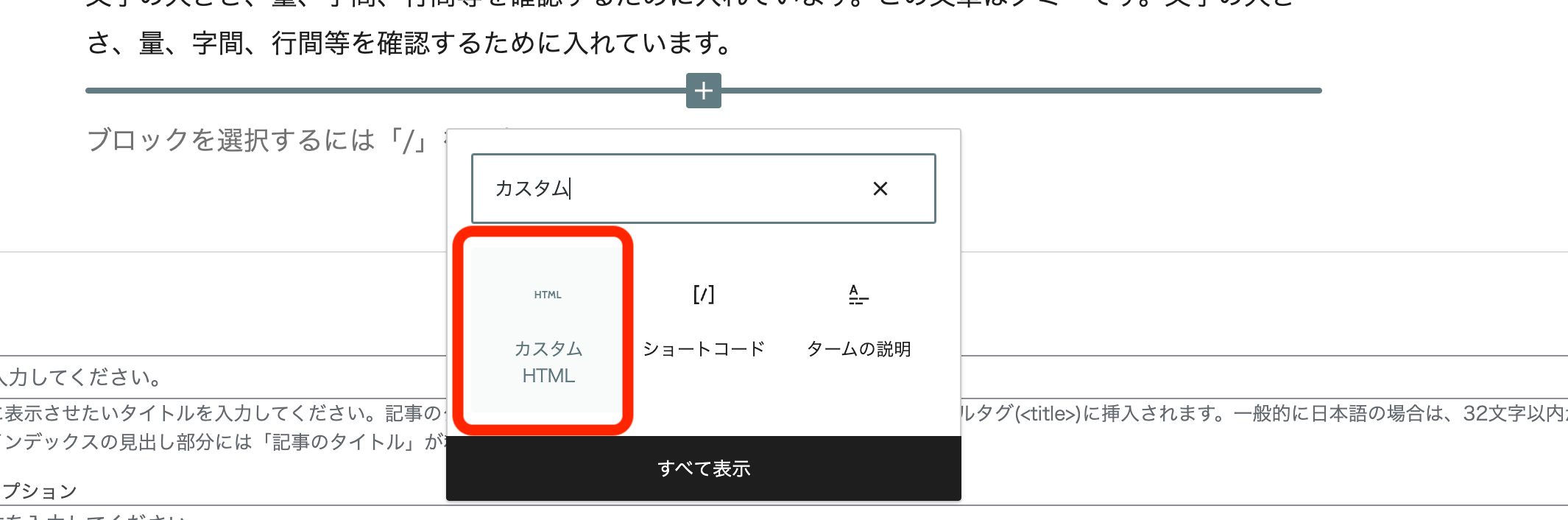
▼「カスタムHTML」ブロックを挿入

▼ コピーした埋め込みコードをペースト。

▼ プレビューで確認すれば、記事に埋め込みされているはずです!

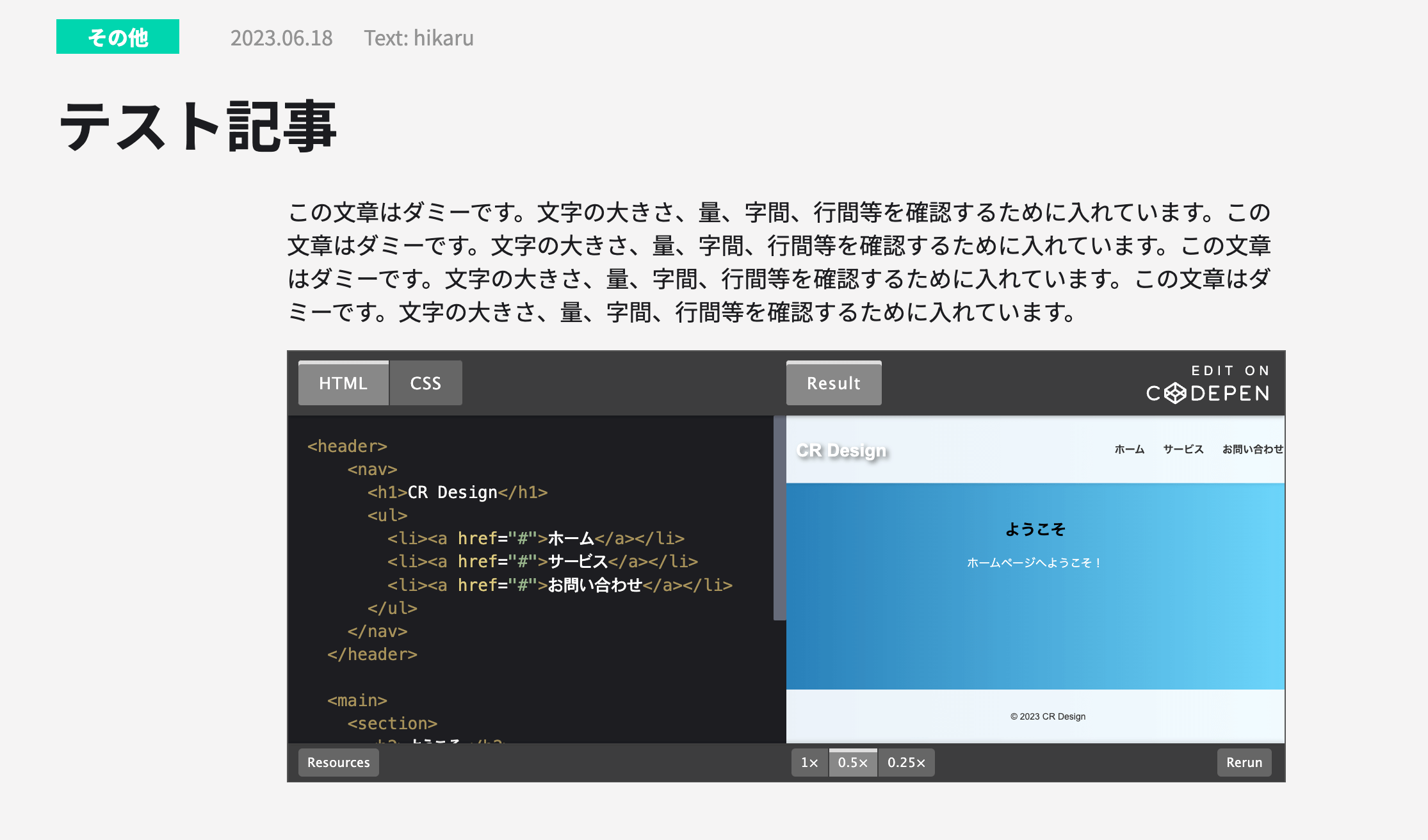
▼ 実際に、当記事でも埋め込んでみました(CMSはWordPressではありませんが、同様にHTMLを入れることで埋め込みできます)。
See the Pen Untitled by hikaru (@alduemfc-the-bold) on CodePen.
CSSでSCSSなどを使う方法
CodePenでSCSSなどが使われているのを見たことがある方も多いと思いますが、簡単にSCSSなどを使えるようにできます。
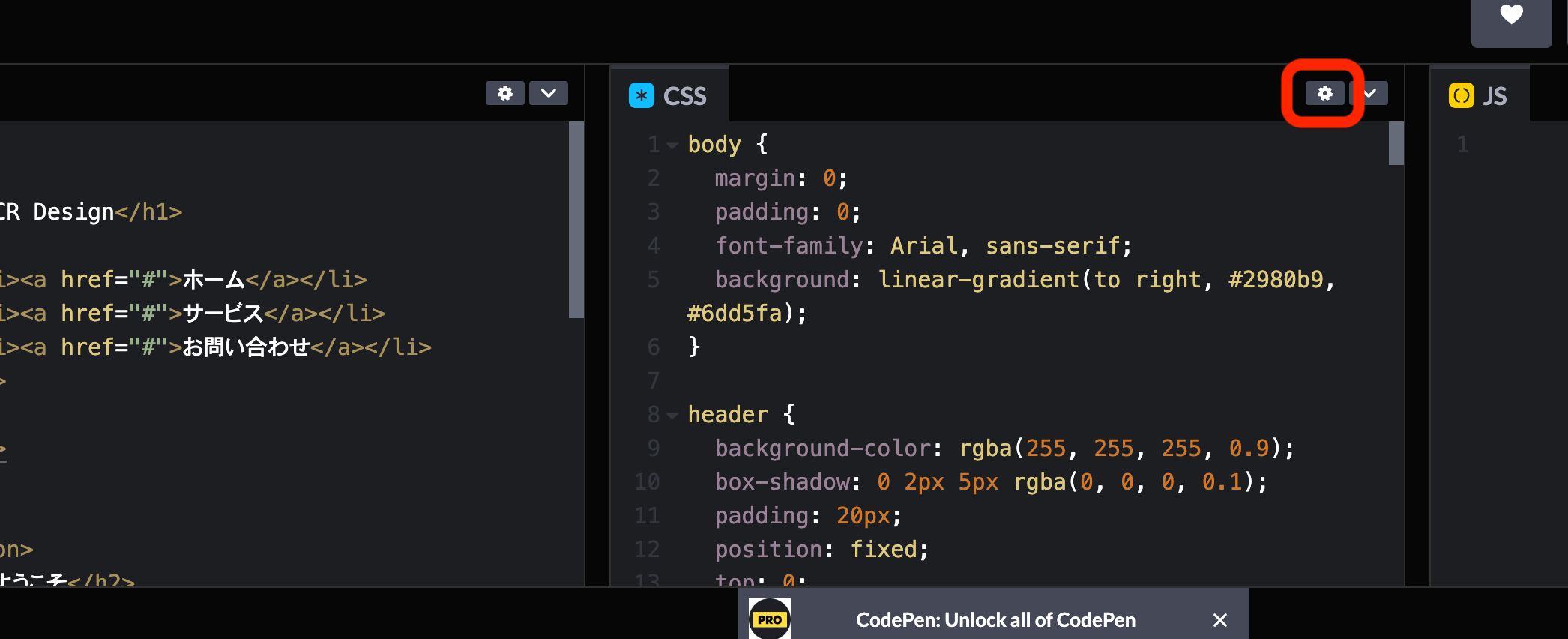
▼ スタイルシート言語を変えるには、まずCSSエディター右上の[歯車マーク]をクリックします。

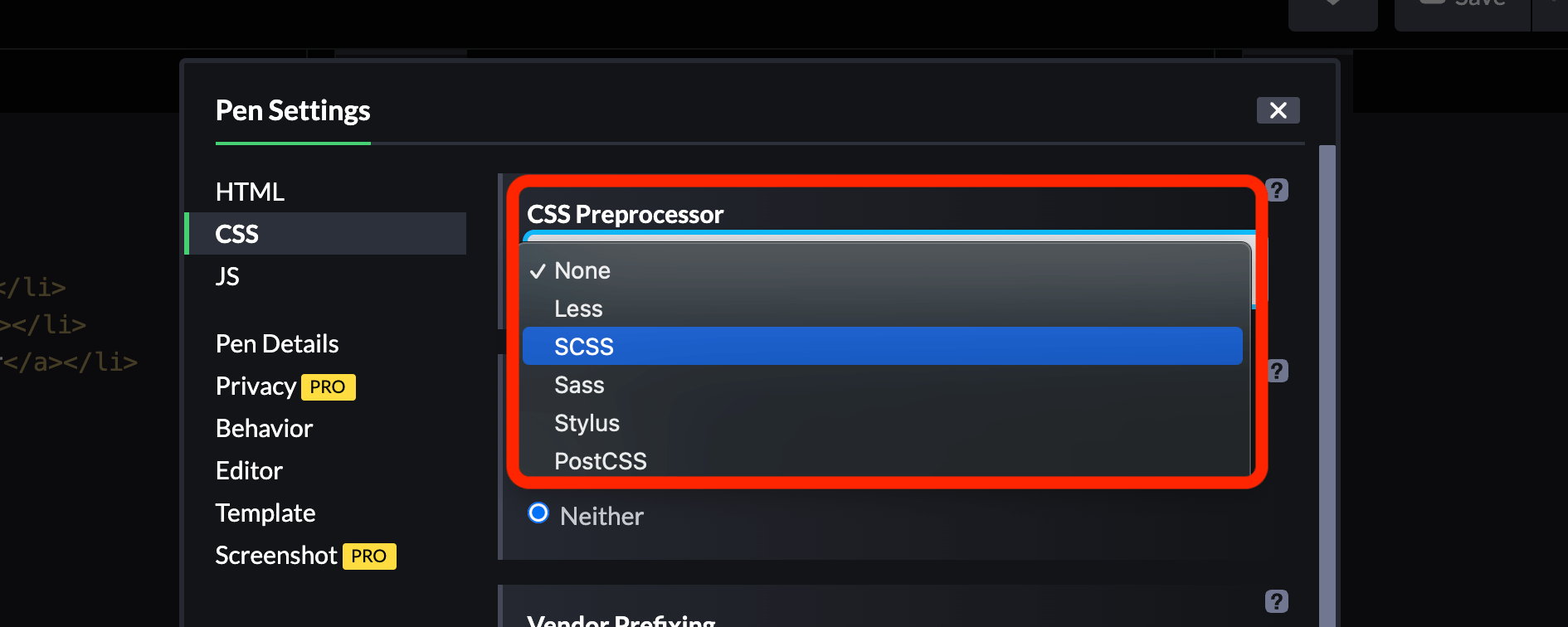
▼「CSS Preprocessor」のセレクトボックスをクリックし、任意のスタイルシート言語を選んでください。

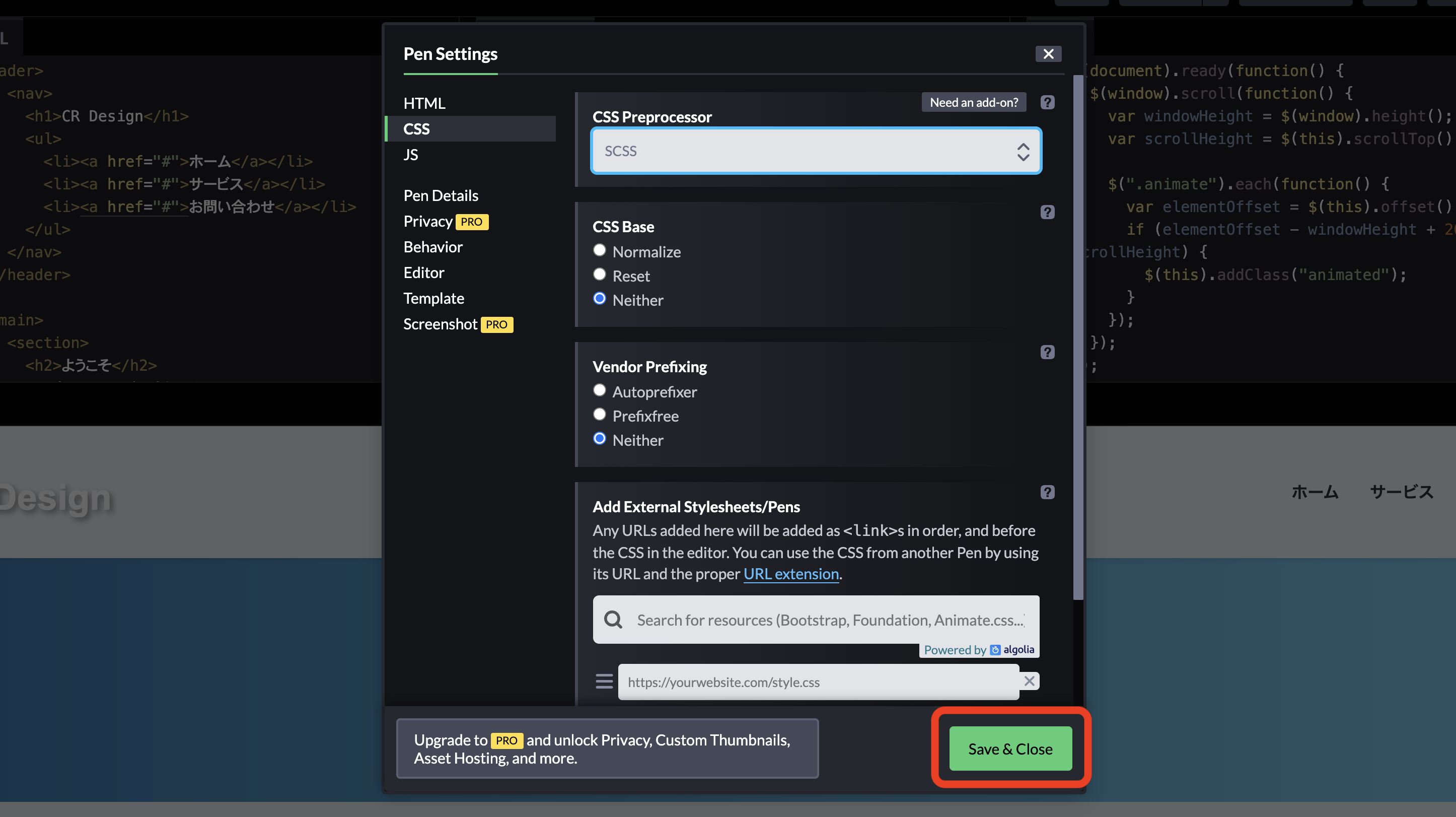
▼ 選択したら、[Save & Close]をクリックしてください。

JavaScriptでTypeScriptやjQueryなどを使う方法
もちろんJavaScriptも、BabelやTypeScriptが使えたり、jQueryやVue.jsといったライブラリが使えたりします。
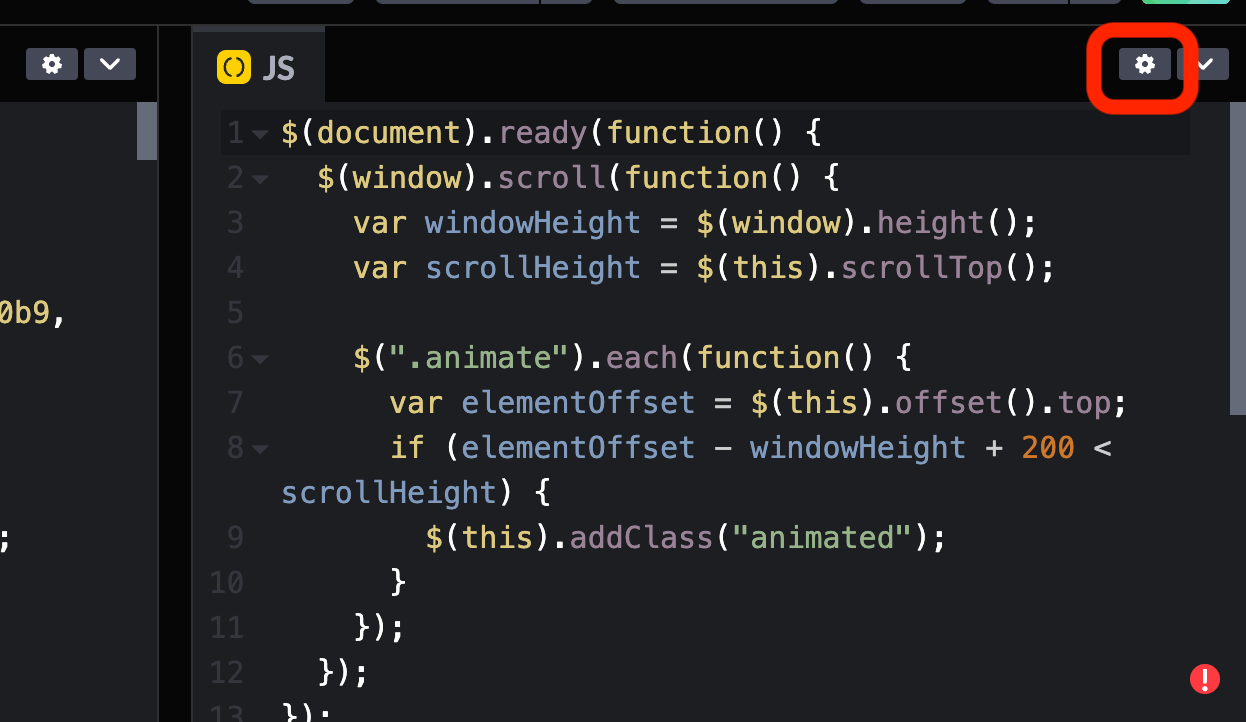
▼ JSエディター右上の[歯車マーク]をクリックします。

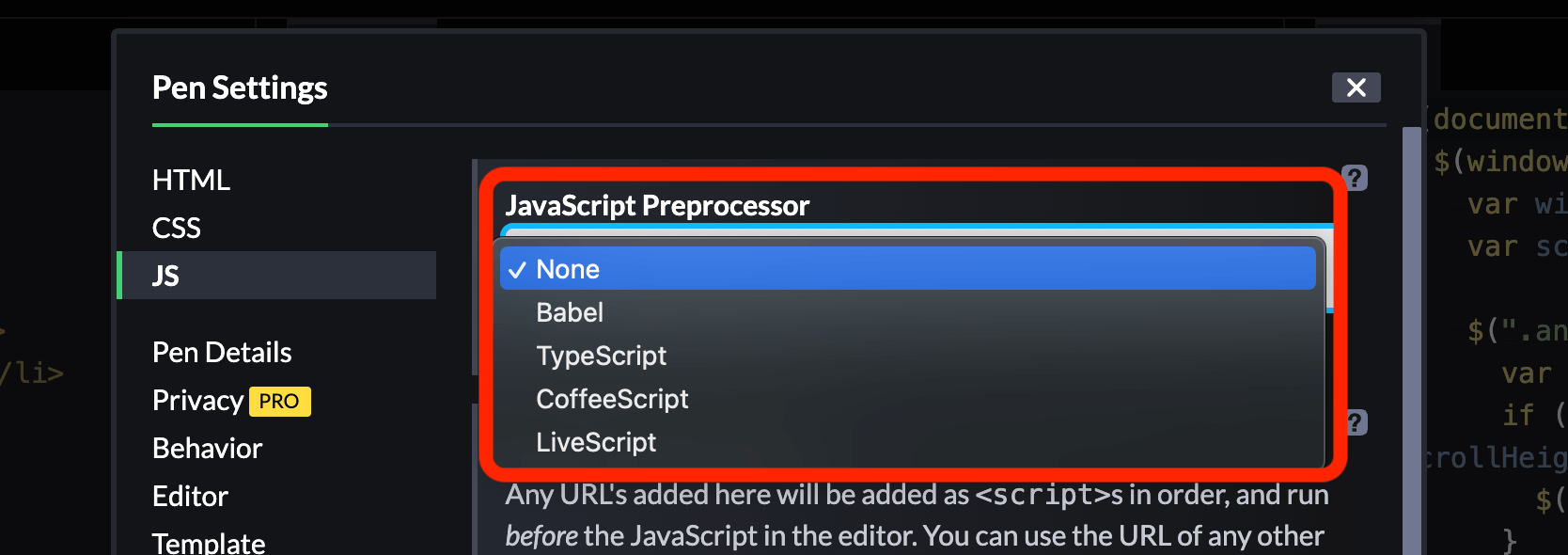
▼「JavaScript Preprocessor」のセレクトボックスでBabelやTypeScriptなど選択できます。

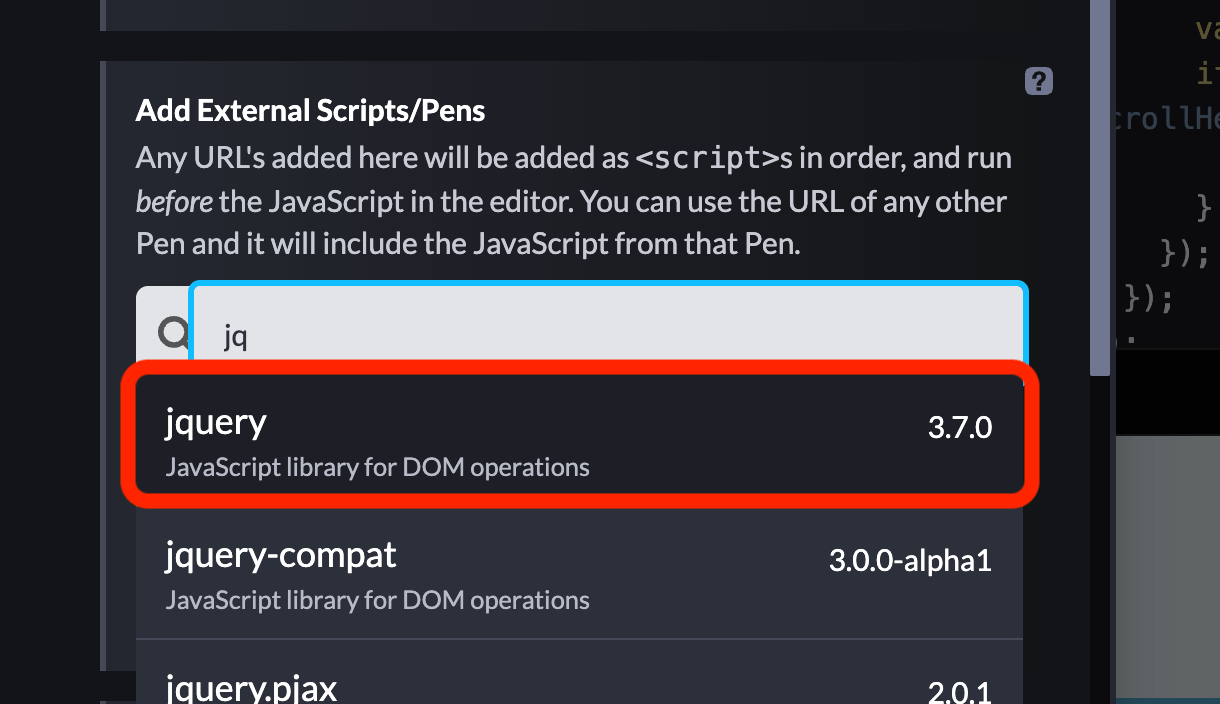
▼ jQueryやVue.jsなどライブラリを入れるには、「Add External Scripts/Pens」の検索ボックスで検索します。

設定を変えたら、忘れず[Save & Close]をクリックしてください。
その他のCodePenの使い方
新しいプロジェクトの作り方
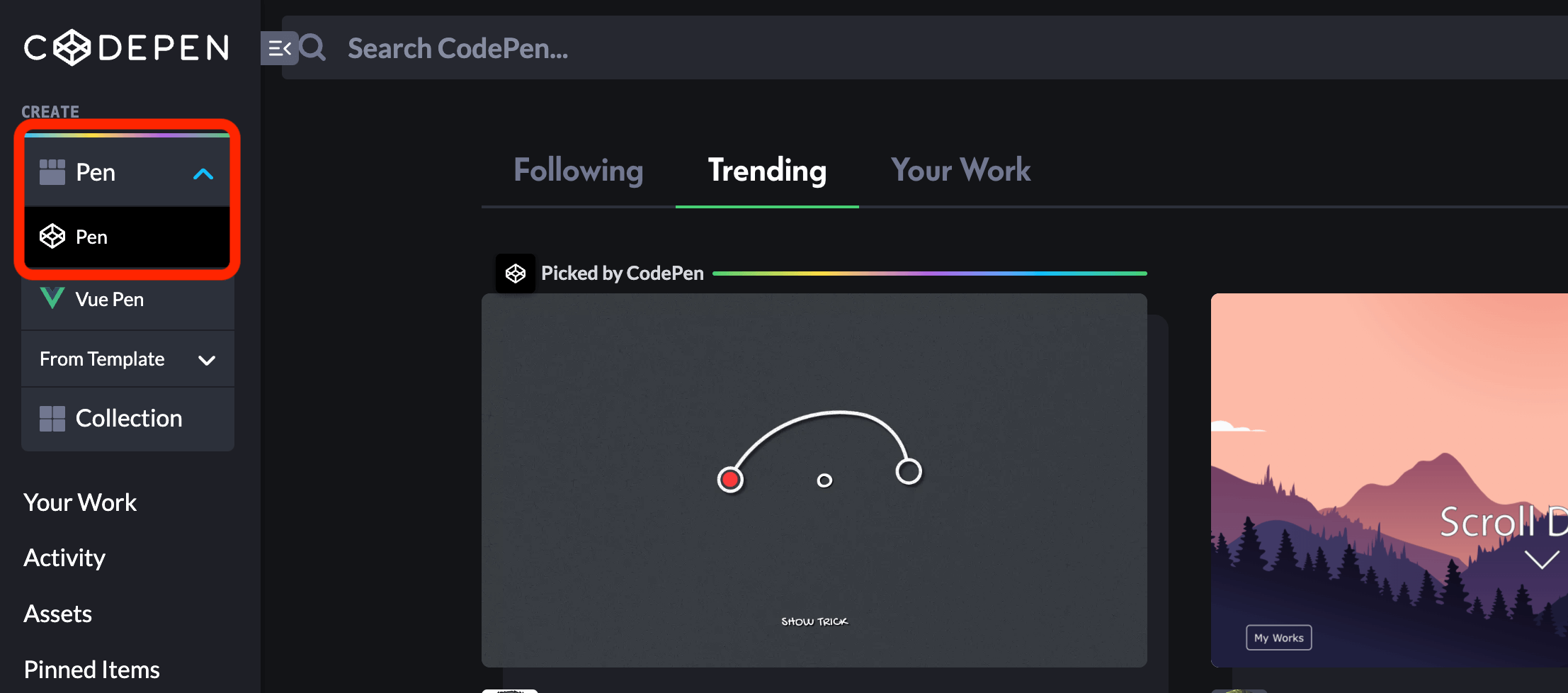
新しいプロジェクト(Pen)を作るには、ログイン時のダッシュボードのサイドメニューから[Pen]をクリックします。

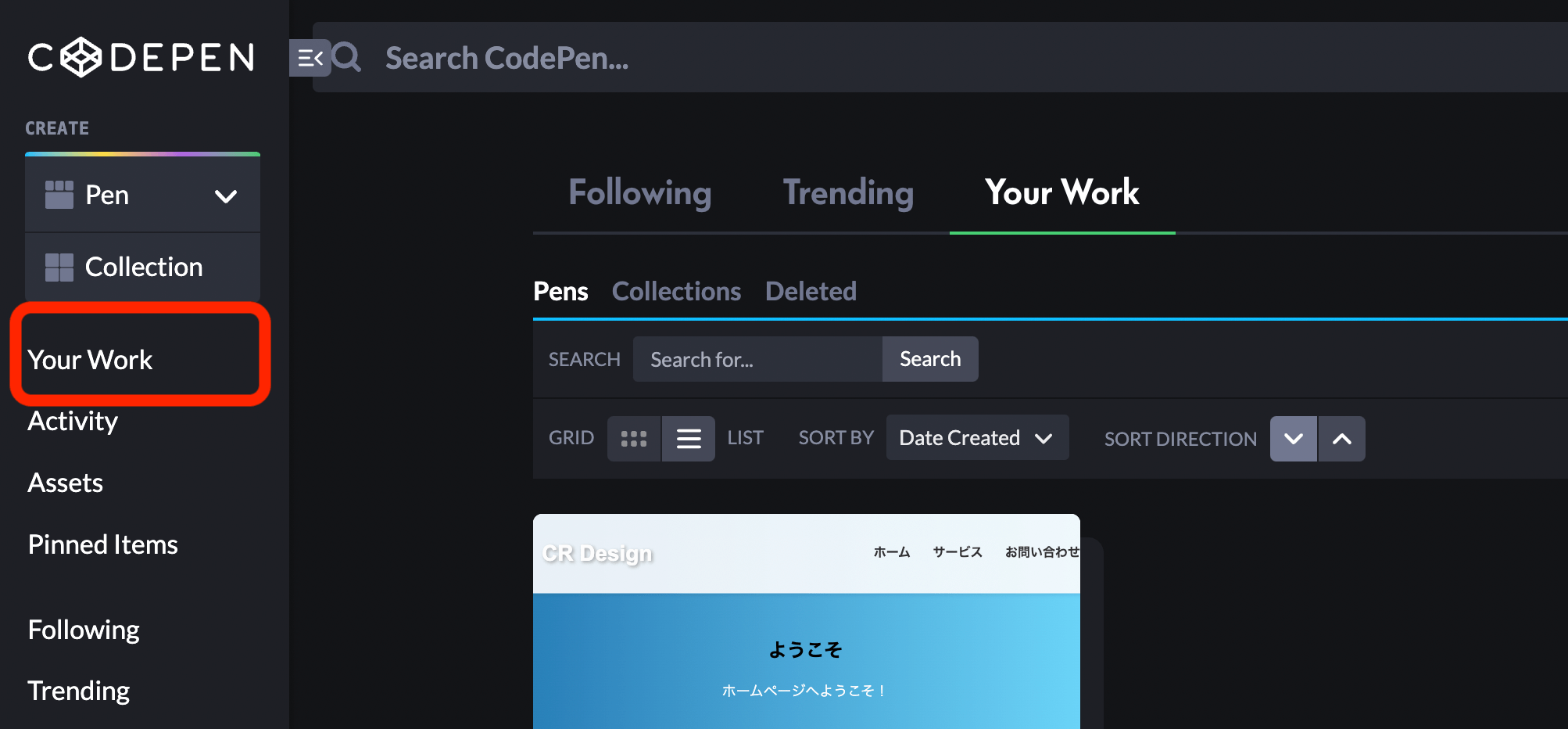
自分が作成したPenの一覧をみる
サイドバーから[Your Work]をクリックすると、自分が作成したPen一覧がみられます。

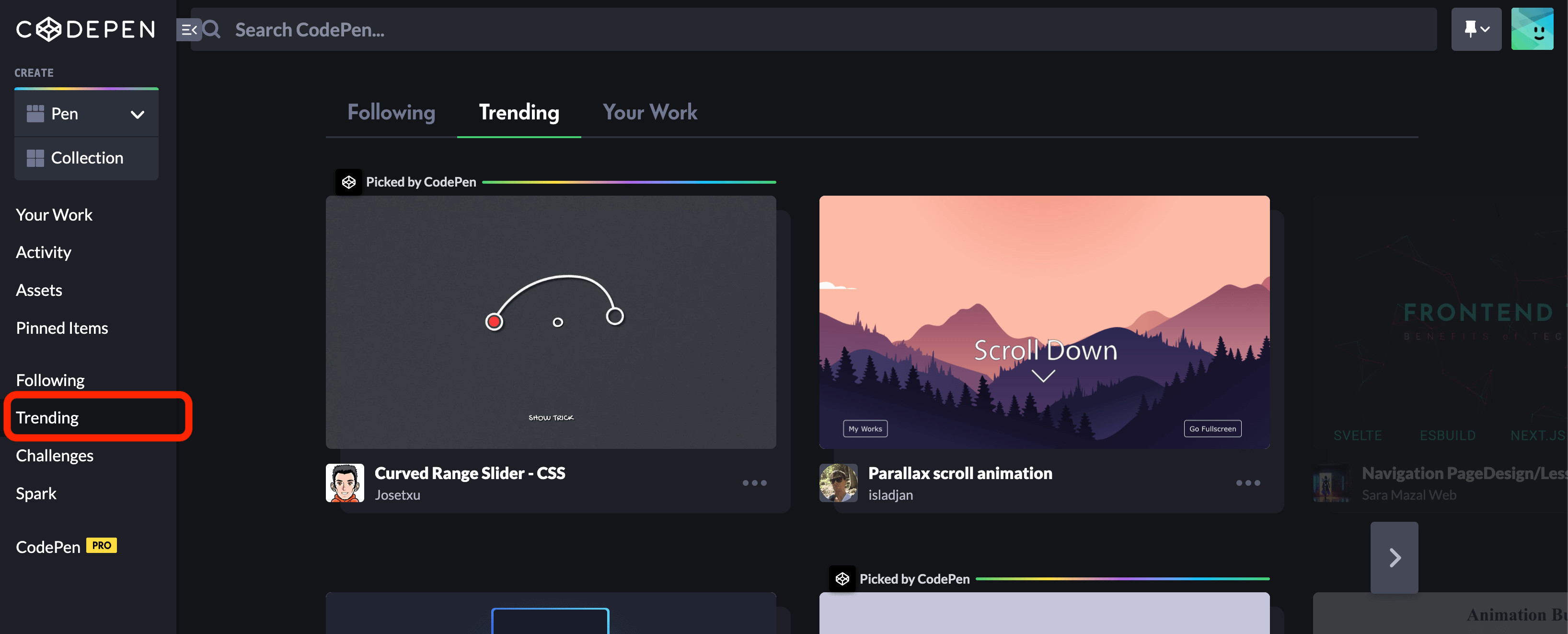
CodePenユーザーが公開している人気コード(トレンド)をみる
CodePenでは、ユーザーが公開していて人気となっているコードもみられます。
▼ サイドバーから[Trending]をクリック