【CSS】すべての子要素にスタイルを一括適用する方法(ユニバーサルセレクタの使い方)

公開日:
2023/05/28
/
更新日:
2023/05/28
目次
本記事では以下を解説します。
- CSSですべての要素にスタイルを一括適用する方法
- 任意の要素の、すべての子要素にスタイルを一括適用する方法
すべての要素にスタイルを一括適用するユニバーサルセレクタ*の使い方
すべての要素に適用するセレクタは、CSSの「ユニバーサルセレクタ(* = 半角アスタリスク)」で実現できます。
たとえば、次のように使います。
<h1>Hello, World!</h1>
<p>This is a paragraph.</p>
<div>
<h1>Welcome</h1>
<p>This is another paragraph.</p>
<span>This is a span element.</span>
</div>/* すべての要素に適用されるユニバーサルセレクタ */
* {
color: red;
font-weight: bold;
}
/* 特定の要素にのみ適用されるセレクタ */
h1 {
background-color: yellow;
}
p {
text-decoration: underline;
}
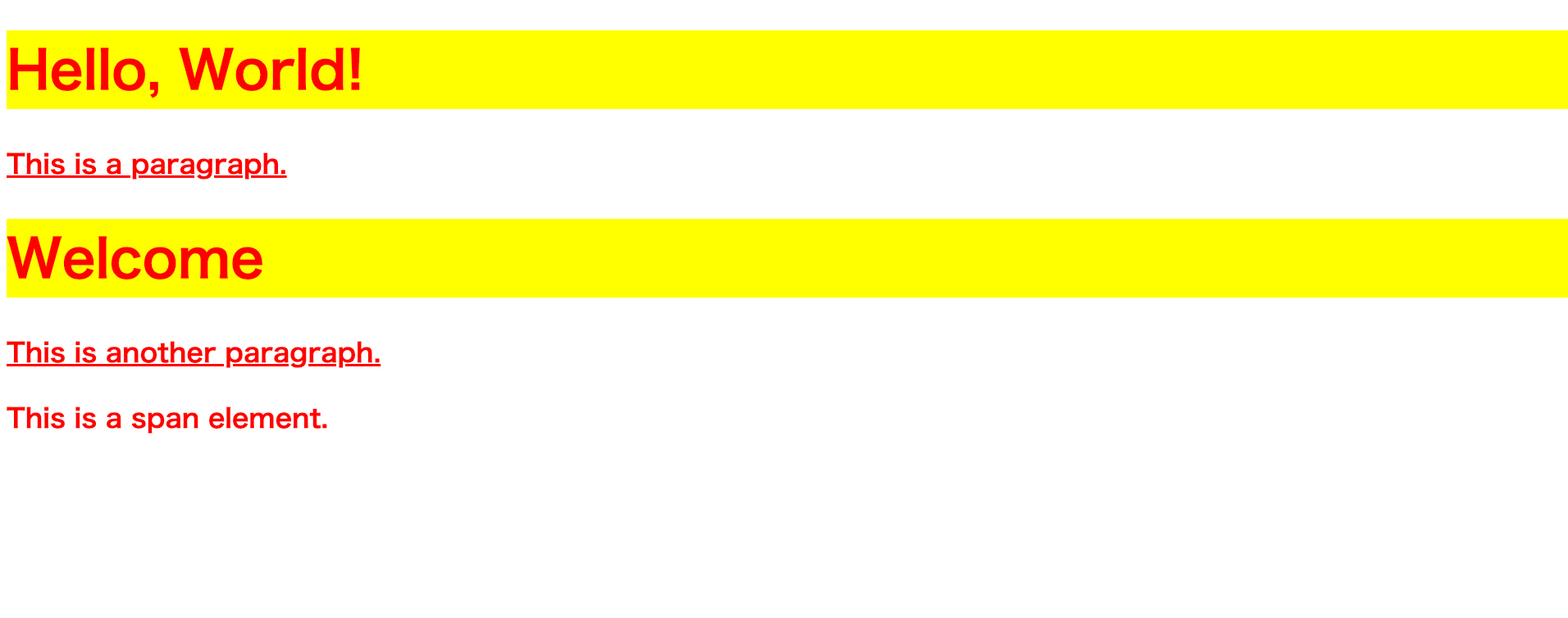
*であてているcolor: red; とfont-weight: bold;はすべての要素に適用されています。
すべての子要素にスタイルを一括適用する
特定の親要素に含まれる、子要素のすべてにスタイルをあてたいときは、以下のようにします。
<h1>Hello, World!</h1>
<p>This is a paragraph.</p>
<div class="parent">
<h1>Welcome</h1>
<p>This is another paragraph.</p>
<span>This is a span element.</span>
</div>/* parentクラスの子要素すべてに適用させる */
.parent * {
color: red;
font-weight: bold;
}
h1 {
background-color: yellow;
}
p {
text-decoration: underline;
}
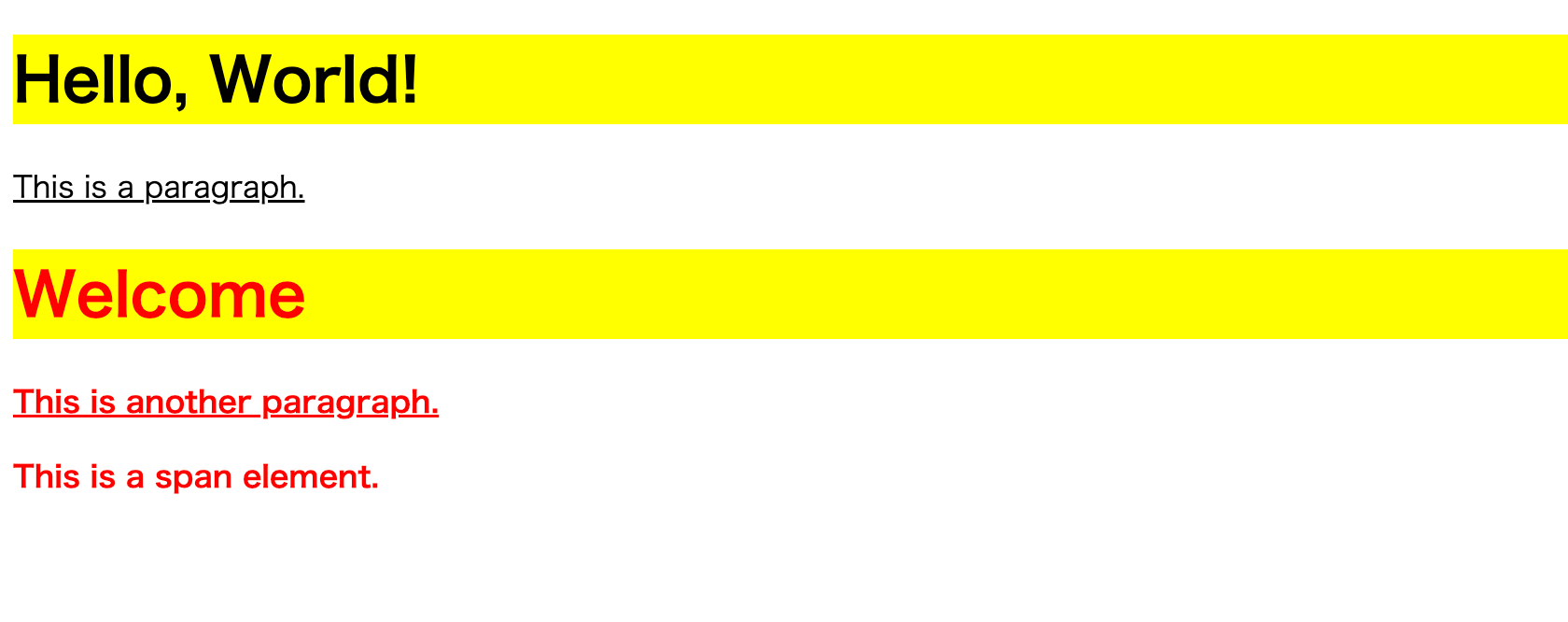
.parent *とすることで、parentクラスの子要素のすべてにスタイルをあてられます。